REPL 介面
在 v4.5.0 中,WebdriverIO 引入了 REPL 介面,不僅可以幫助您學習框架 API,還可以偵錯和檢查您的測試。它可以用於多種方式。
首先,您可以透過安裝 npm install -g @wdio/cli 並從命令列產生 WebDriver 會話,將其用作 CLI 命令,例如:
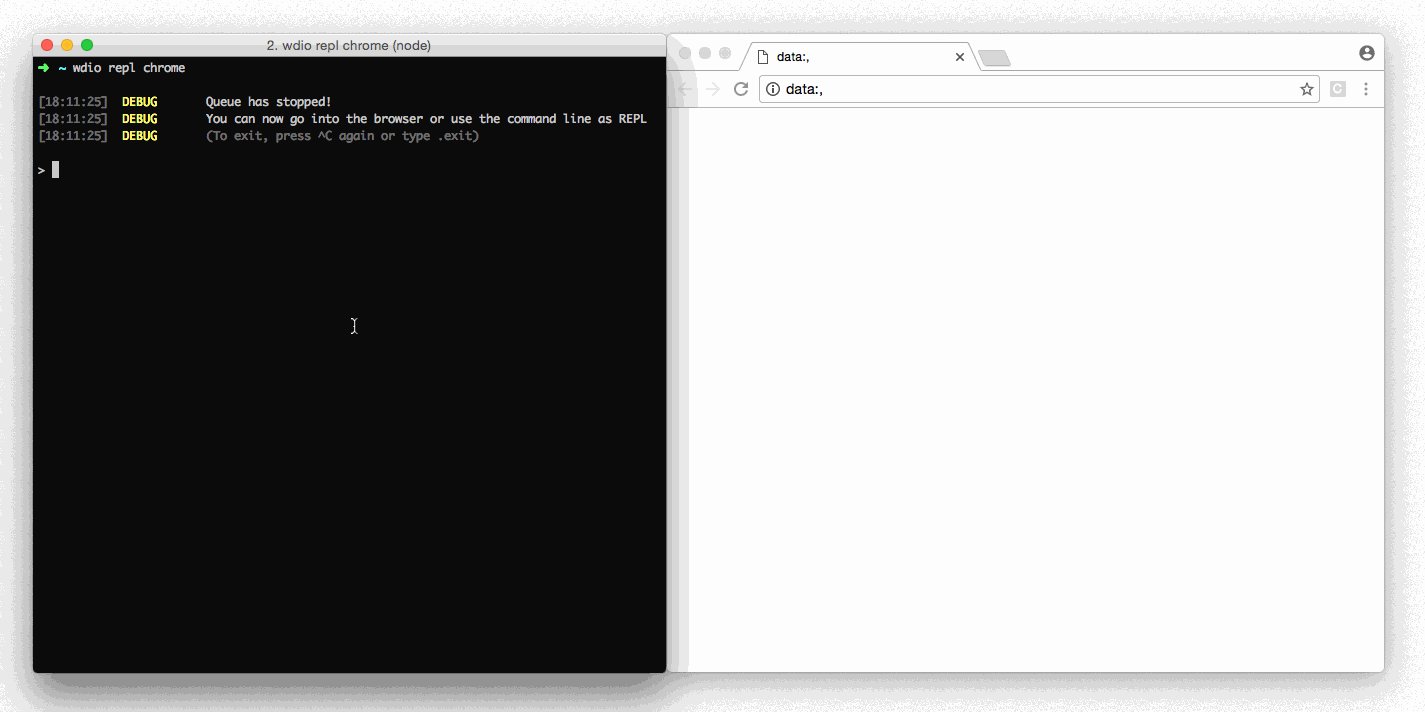
wdio repl chrome
這將開啟一個 Chrome 瀏覽器,您可以使用 REPL 介面來控制它。請確保您有一個瀏覽器驅動程式在埠 4444 上執行,以便啟動會話。如果您有 Sauce Labs (或其他雲端供應商) 帳戶,您也可以直接透過命令列在雲端中執行瀏覽器,方式如下:
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY
如果驅動程式在不同的埠上執行,例如:9515,則可以使用命令列引數 --port 或別名 -p 傳遞。
wdio repl chrome -u $SAUCE_USERNAME -k $SAUCE_ACCESS_KEY -p 9515
也可以使用 webdriverIO 組態檔中的功能執行 Repl。Wdio 支援功能物件;或;多重遠端功能清單或物件。
如果組態檔使用功能物件,則只需傳遞組態檔的路徑,否則如果它是多重遠端功能,則使用位置引數指定要從清單或多重遠端使用的功能。注意:對於清單,我們考慮從零開始的索引。
範例
具有功能陣列的 WebdriverIO
export const config = {
// ...
capabilities:[{
browserName: 'chrome', // options: `chrome`, `edge`, `firefox`, `safari`, `chromium`
browserVersion: '27.0', // browser version
platformName: 'Windows 10' // OS platform
}]
}
wdio repl "./path/to/wdio.config.js" 0 -p 9515
具有多重遠端功能物件的 WebdriverIO
export const config = {
// ...
capabilities: {
myChromeBrowser: {
capabilities: {
browserName: 'chrome'
}
},
myFirefoxBrowser: {
capabilities: {
browserName: 'firefox'
}
}
}
}
wdio repl "./path/to/wdio.config.js" "myChromeBrowser" -p 9515
或者,如果您想使用 Appium 執行本機行動測試
- Android
- iOS
wdio repl android
wdio repl ios
這將在連接的裝置/模擬器/模擬器上開啟 Chrome/Safari 會話。請確保 Appium 在埠 4444 上執行,以便啟動會話。
wdio repl './path/to/your_app.apk'
這將在連接的裝置/模擬器/模擬器上開啟 App 會話。請確保 Appium 在埠 4444 上執行,以便啟動會話。
iOS 裝置的功能可以使用引數傳遞
-v-platformVersion:Android/iOS 平台的版本-d-deviceName:行動裝置的名稱-u-udid:真實裝置的 udid
用法
- 長參數名稱
- 短參數名稱
wdio repl ios --platformVersion 11.3 --deviceName 'iPhone 7' --udid 123432abc
wdio repl ios -v 11.3 -d 'iPhone 7' -u 123432abc
您可以為您的 REPL 會話套用任何選項 (請參閱 wdio repl --help)。

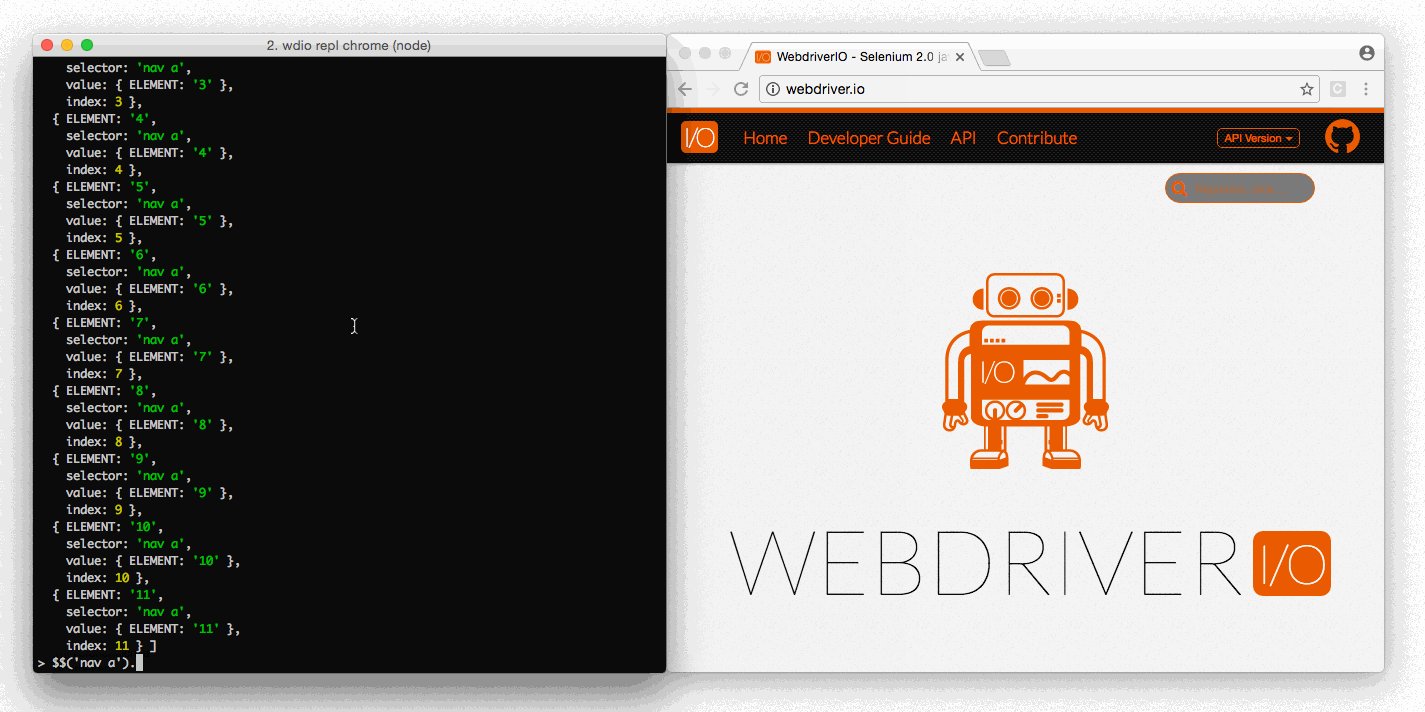
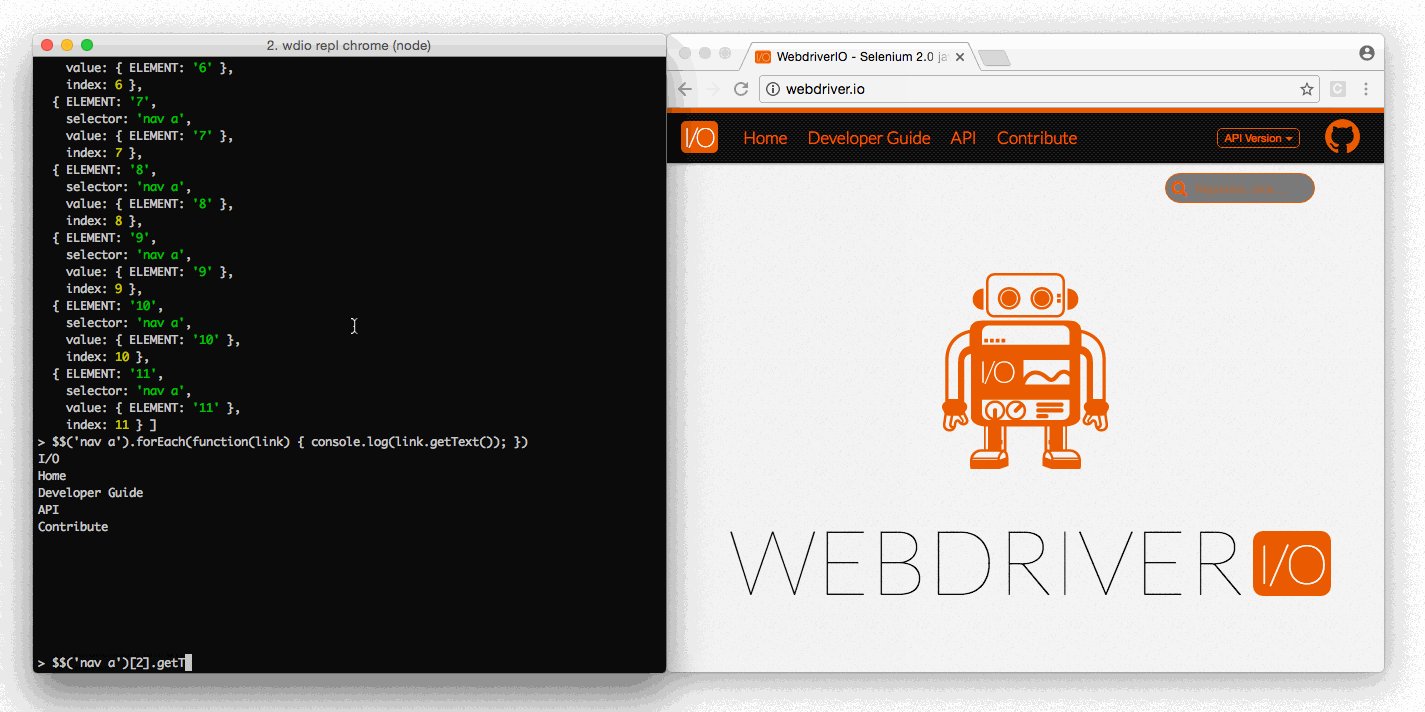
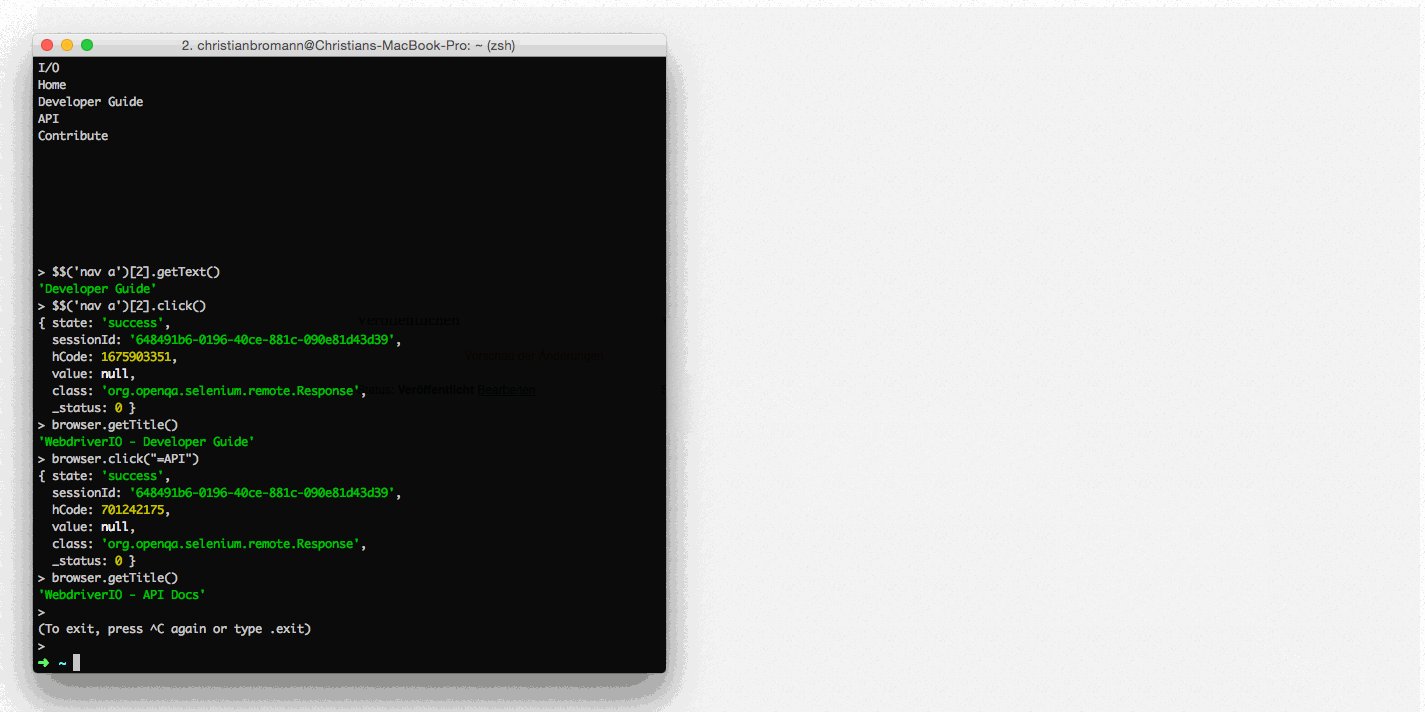
另一種使用 REPL 的方式是在您的測試中使用 debug 指令。這會在呼叫時停止瀏覽器,並讓您可以跳入應用程式 (例如,跳到開發人員工具) 或從命令列控制瀏覽器。當某些指令未如預期觸發特定動作時,這會很有幫助。使用 REPL,您可以嘗試這些指令,以查看哪些指令最可靠。
