debug
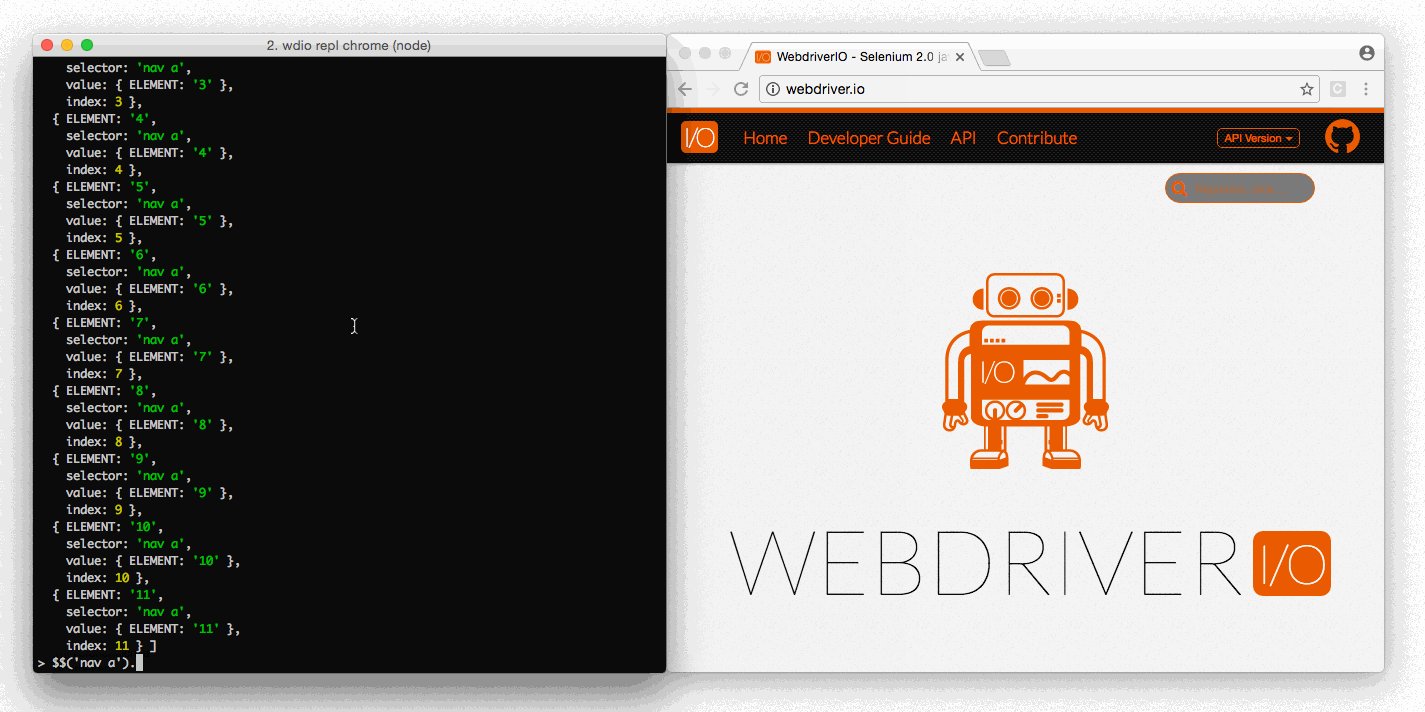
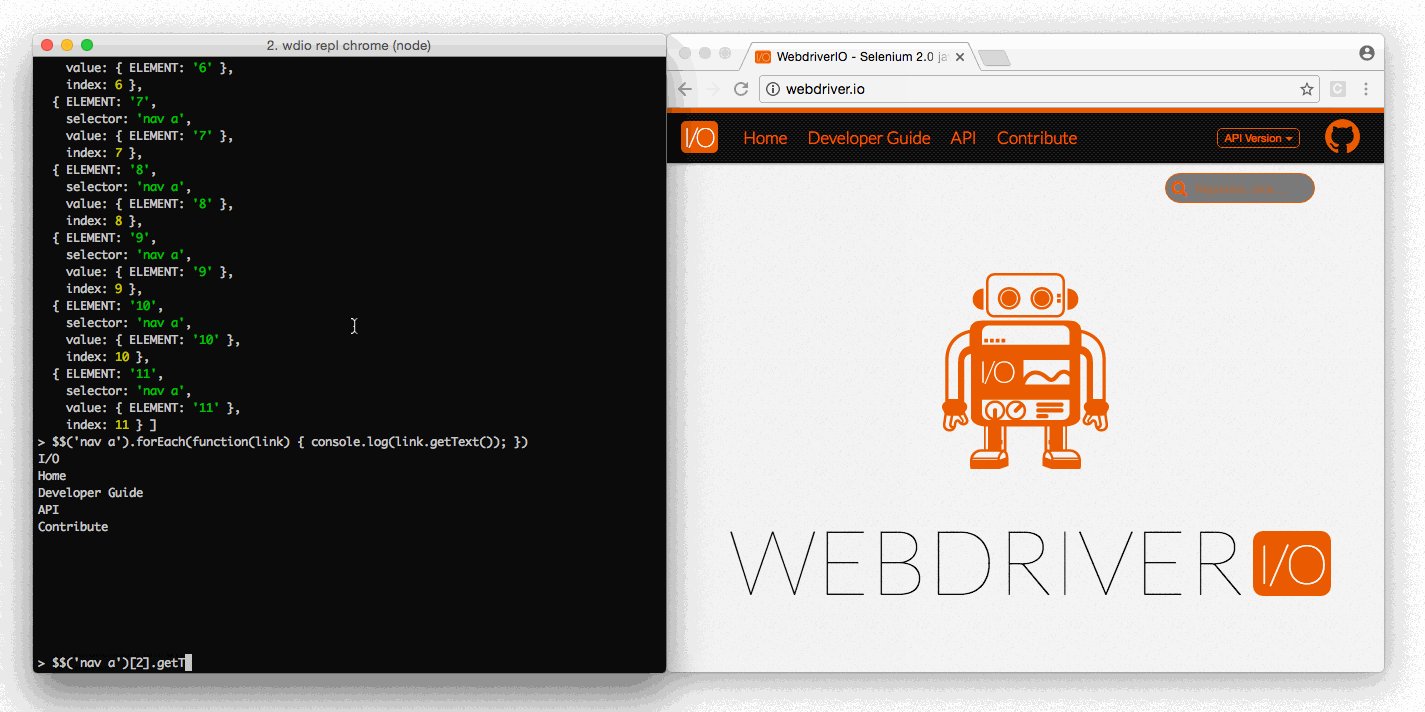
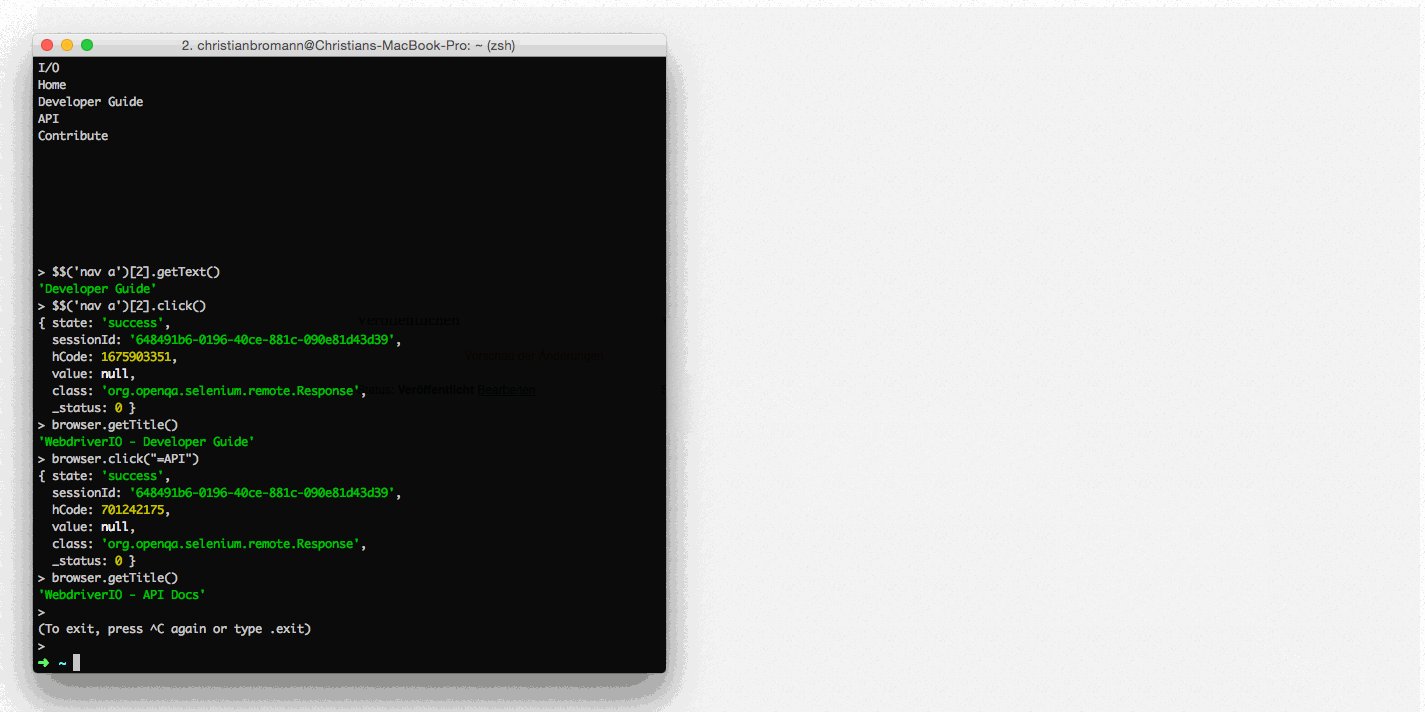
此命令可協助您偵錯整合測試。它會停止正在執行的瀏覽器,並讓您有時間跳入其中並檢查應用程式的狀態(例如,使用開發人員工具)。您的終端機會轉換為 REPL 介面,可讓您嘗試某些命令、尋找元素並測試它們的動作。
如果您執行 WDIO 測試執行器,請確保增加您正在使用的測試框架(例如 Mocha 或 Jasmine)的 timeout 屬性,以防止因測試逾時而終止測試。此外,請避免同時執行多個功能的命令。
用法
browser.debug()
範例
debug.js
it('should demonstrate the debug command', async () => {
await $('#input').setValue('FOO')
await browser.debug() // jumping into the browser and change value of #input to 'BAR'
const value = await $('#input').getValue()
console.log(value) // outputs: "BAR"
})