錄製測試
Chrome 開發人員工具內建一個錄製器面板,允許使用者在 Chrome 中錄製和播放自動化步驟。這些步驟可以透過擴充功能匯出為 WebdriverIO 測試,使得編寫測試變得非常容易。
什麼是 Chrome 開發人員工具錄製器
Chrome 開發人員工具錄製器是一個工具,讓您可以直接在瀏覽器中錄製和重播測試動作,並將其匯出為 JSON (或匯出為 e2e 測試),以及測量測試效能。
這個工具很直接,而且由於它是內建在瀏覽器中的,因此我們不用切換環境或處理任何第三方工具,非常方便。
如何使用 Chrome 開發人員工具錄製器錄製測試
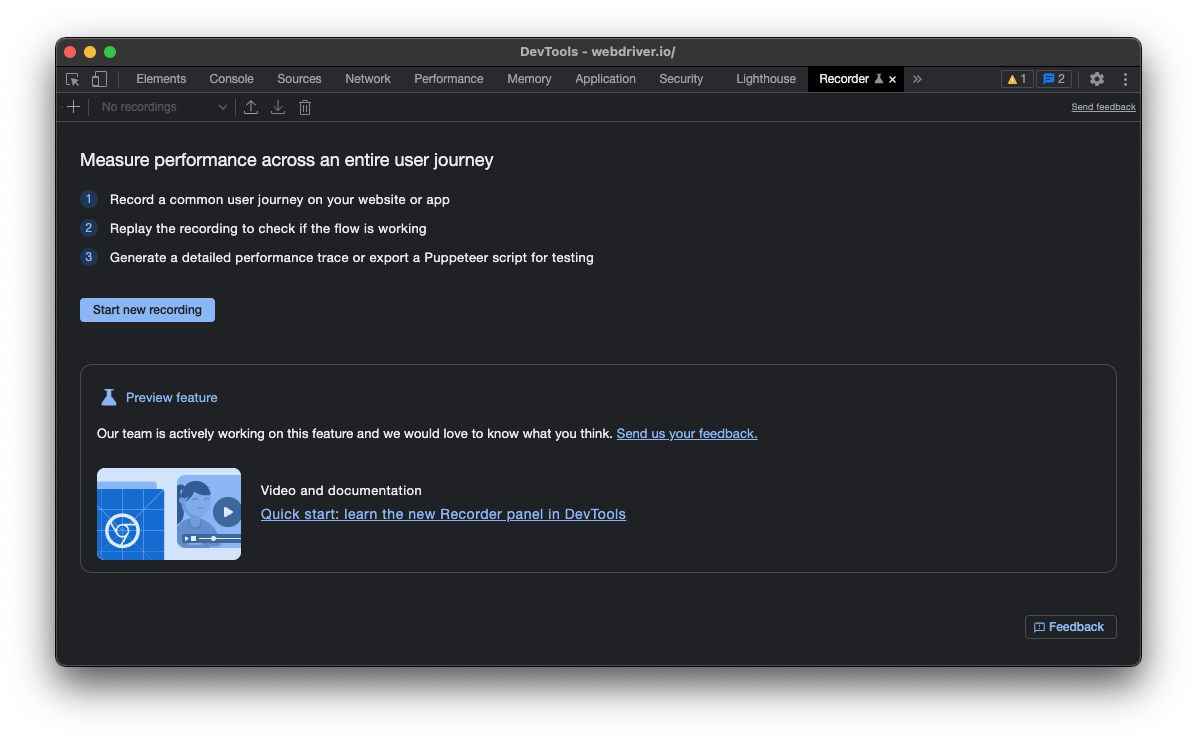
如果您有最新的 Chrome,您應該已經安裝並可以使用錄製器。只需打開任何網站,按一下右鍵並選擇「檢查」。在開發人員工具中,您可以按 CMD/Control + Shift + p 並輸入「顯示錄製器」來開啟錄製器。

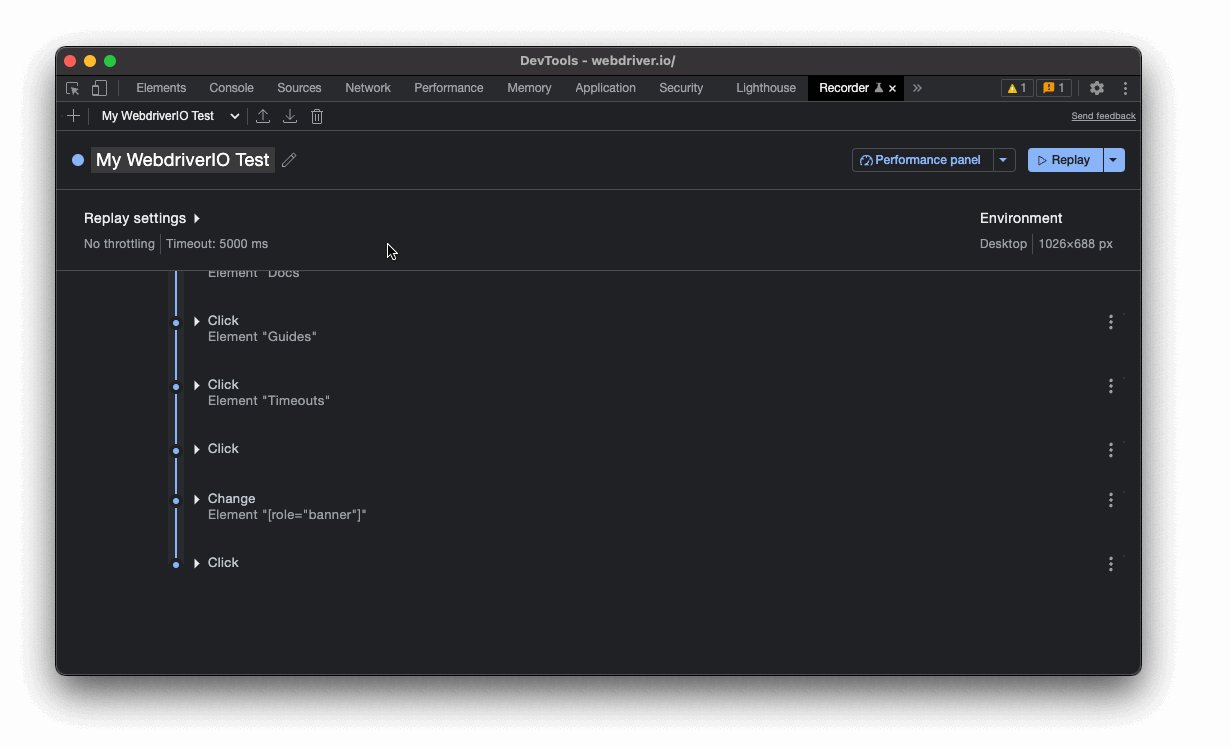
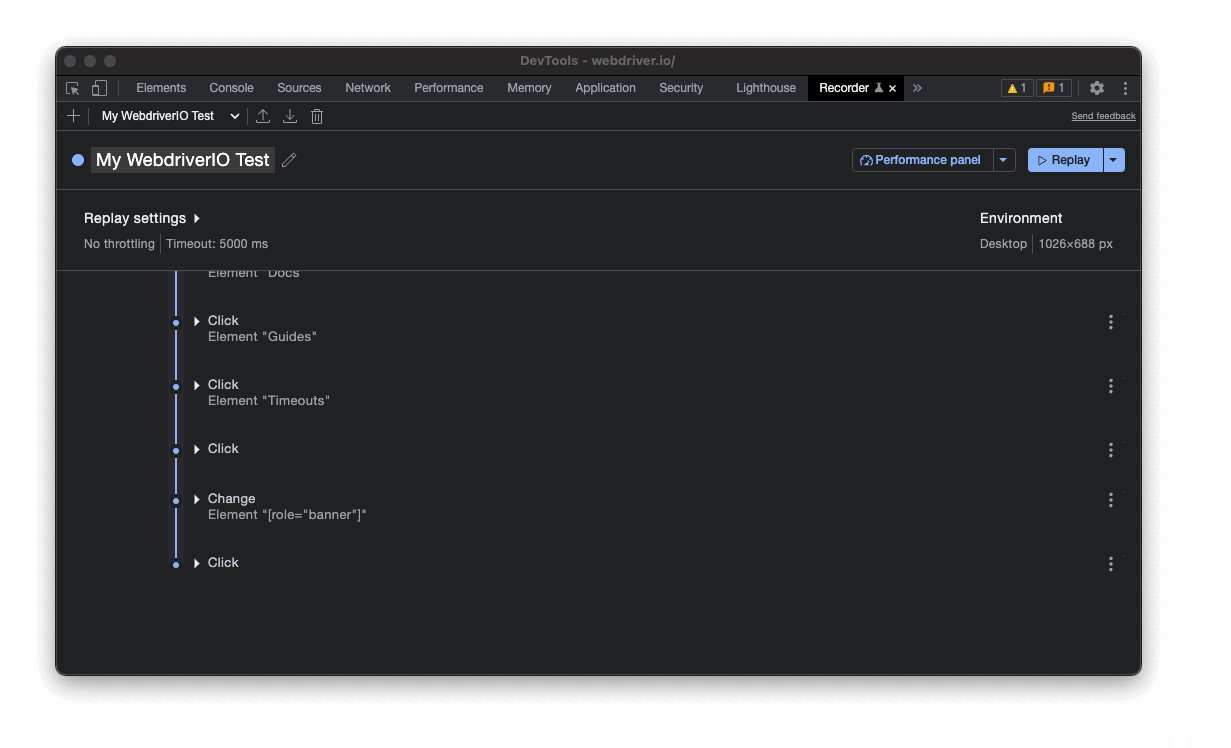
要開始錄製使用者流程,請按一下「開始新的錄製」,為您的測試命名,然後使用瀏覽器錄製您的測試。

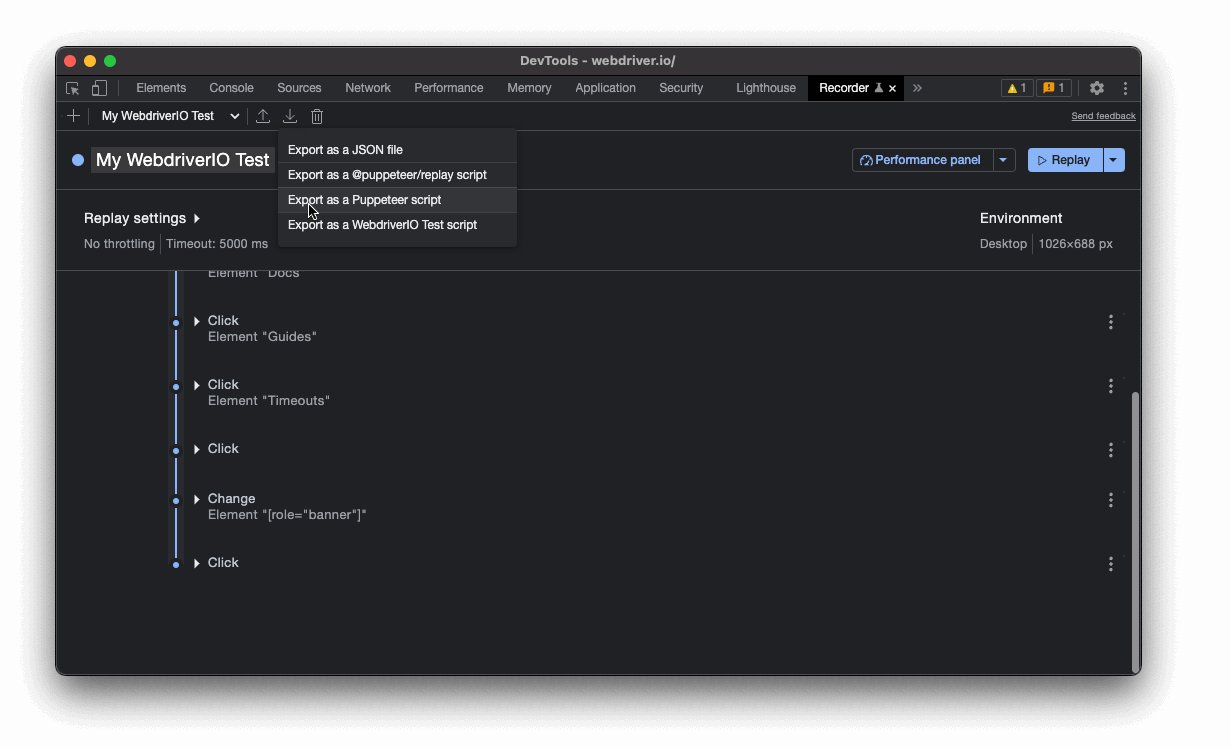
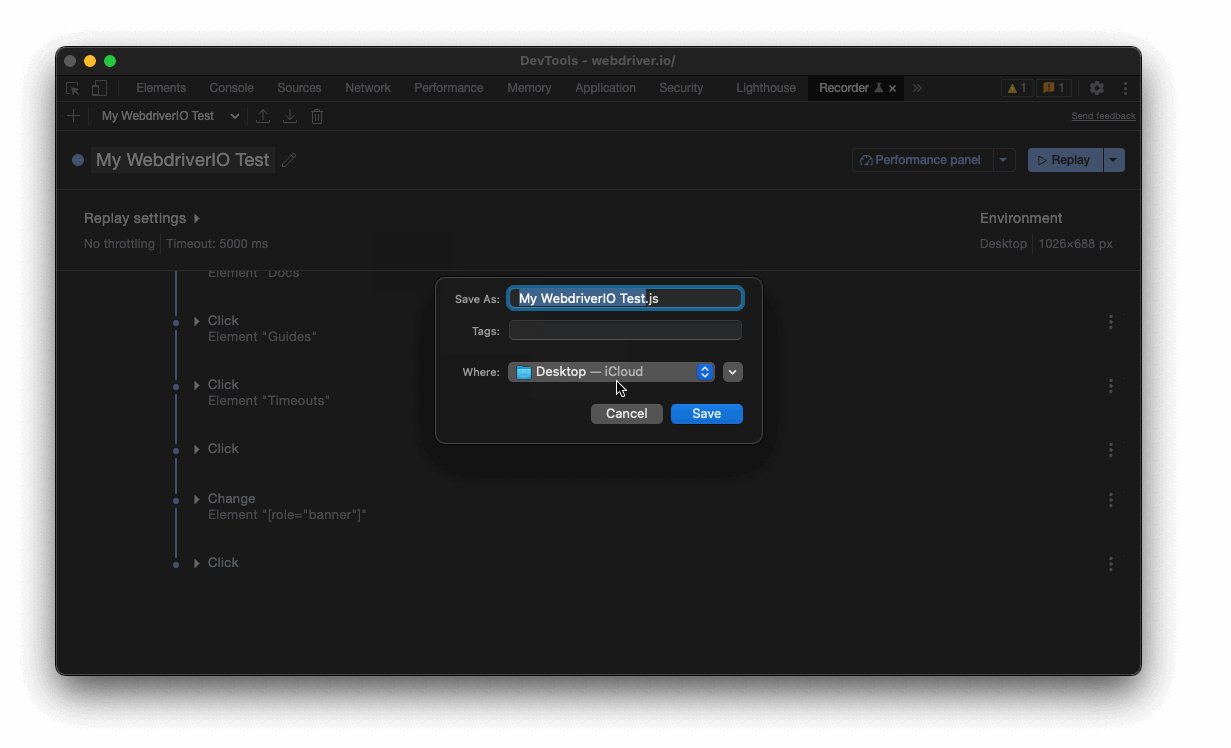
下一步,按一下「重播」來檢查錄製是否成功,並且是否完成了您想要的操作。如果一切正常,按一下匯出圖示並選擇「匯出為 WebdriverIO 測試腳本」
只有在您安裝了WebdriverIO Chrome 錄製器擴充功能後,才能使用「匯出為 WebdriverIO 測試腳本」選項。

就這樣!
匯出錄製
如果您將流程匯出為 WebdriverIO 測試腳本,它應該會下載一個腳本,您可以將其複製並貼到您的測試套件中。例如,上述錄製看起來如下所示
describe("My WebdriverIO Test", function () {
it("tests My WebdriverIO Test", function () {
await browser.setWindowSize(1026, 688)
await browser.url("https://webdriverio.dev.org.tw/")
await browser.$("#__docusaurus > div.main-wrapper > header > div").click()
await browser.$("#__docusaurus > nav > div.navbar__inner > div:nth-child(1) > a:nth-child(3)").click()rec
await browser.$("#__docusaurus > div.main-wrapper.docs-wrapper.docs-doc-page > div > aside > div > nav > ul > li:nth-child(4) > div > a").click()
await browser.$("#__docusaurus > div.main-wrapper.docs-wrapper.docs-doc-page > div > aside > div > nav > ul > li:nth-child(4) > ul > li:nth-child(2) > a").click()
await browser.$("#__docusaurus > nav > div.navbar__inner > div.navbar__items.navbar__items--right > div.searchBox_qEbK > button > span.DocSearch-Button-Container > span").click()
await browser.$("#docsearch-input").setValue("click")
await browser.$("#docsearch-item-0 > a > div > div.DocSearch-Hit-content-wrapper > span").click()
});
});
請務必重新檢視一些定位器,並在必要時將它們替換為更具彈性的選擇器類型。您也可以將流程匯出為 JSON 檔案,並使用 @wdio/chrome-recorder 套件將其轉換為實際的測試腳本。
下一步
您可以使用此流程輕鬆地為您的應用程式建立測試。Chrome 開發人員工具錄製器還有各種附加功能,例如
請務必查看他們的文件。
