使用 WebdriverIO 全新無障礙選取器,讓您的應用程式更易於存取並保持 e2e 測試的穩定性
·3 分鐘閱讀
在 e2e 測試中擷取元素有時可能非常困難。複雜的 CSS 路徑或任意測試 ID 使它們變得難以閱讀或容易失敗。當我們的測試失敗時,我們所經歷的失望遠不及那些需要在沒有考慮到無障礙功能的情況下建構的應用程式上使用輔助裝置(例如螢幕閱讀器)的人們所經歷的不良體驗。
透過在 v7.24.0 版本中引入的無障礙選取器,WebdriverIO 現在提供了一種強大的方法來擷取包含特定無障礙名稱的各種元素。開發人員或 QA 工程師現在可以將正確的無障礙名稱應用於元素本身,或者要求開發團隊改進無障礙功能,以便更輕鬆地撰寫測試,而不是將任意 data-testId 屬性應用於輔助裝置無法辨識的元素。
WebdriverIO 在內部使用一系列 xPath 選取器條件來擷取正確的元素。雖然該框架無法存取瀏覽器的無障礙樹狀結構,但它只能在此處猜測正確的名稱。由於無障礙名稱是根據作者提供的名稱和內容名稱計算的,因此 WebdriverIO 會根據特定順序擷取元素
- 首先,我們嘗試尋找一個具有
aria-labelledBy或aria-describedBy屬性的元素,該屬性指向包含有效 ID 的元素,例如:因此,我們可以透過以下方式擷取導覽中的特定連結:<h2 id="social">Social Media</h2>
<nav aria-labelledBy="social">...</nav>await $('aria/Social Media').$('a=API').click() - 然後我們尋找具有特定
aria-label的元素,例如:我們可以直接執行以下操作,而不是使用<button aria-label="close button">X</button>X來擷取元素或應用測試 ID 屬性:await $('aria/close button').click() - 定義完善的 HTML 表單會為每個輸入元素提供一個標籤,例如:
現在可以透過以下方式設定輸入的值:
<label for="username">Username</label>
<input id="username" type="text" />await $('aria/Username').setValue('foobar') - 不太理想但仍然有效的是
placeholder或aria-placeholder屬性:現在也可以使用這些屬性來擷取元素:<input placeholder="Your Username" type="text" />await $('aria/Your Username').setValue('foobar') - 此外,如果圖片標籤提供特定的替代文字,也可以使用它來查詢該元素,例如:
現在可以透過以下方式擷取此類圖片:
<img alt="A warm sommer night" src="..." />await $('aria/A warm sommer night').getTagName() // outputs "img" - 最後,如果無法取得適當的無障礙名稱,則會透過其累積文字來計算,例如:
現在可以透過以下方式擷取此類標題標籤:
<h1>Welcome!</h1>await $('aria/Welcome!').getTagName() // outputs "h1"
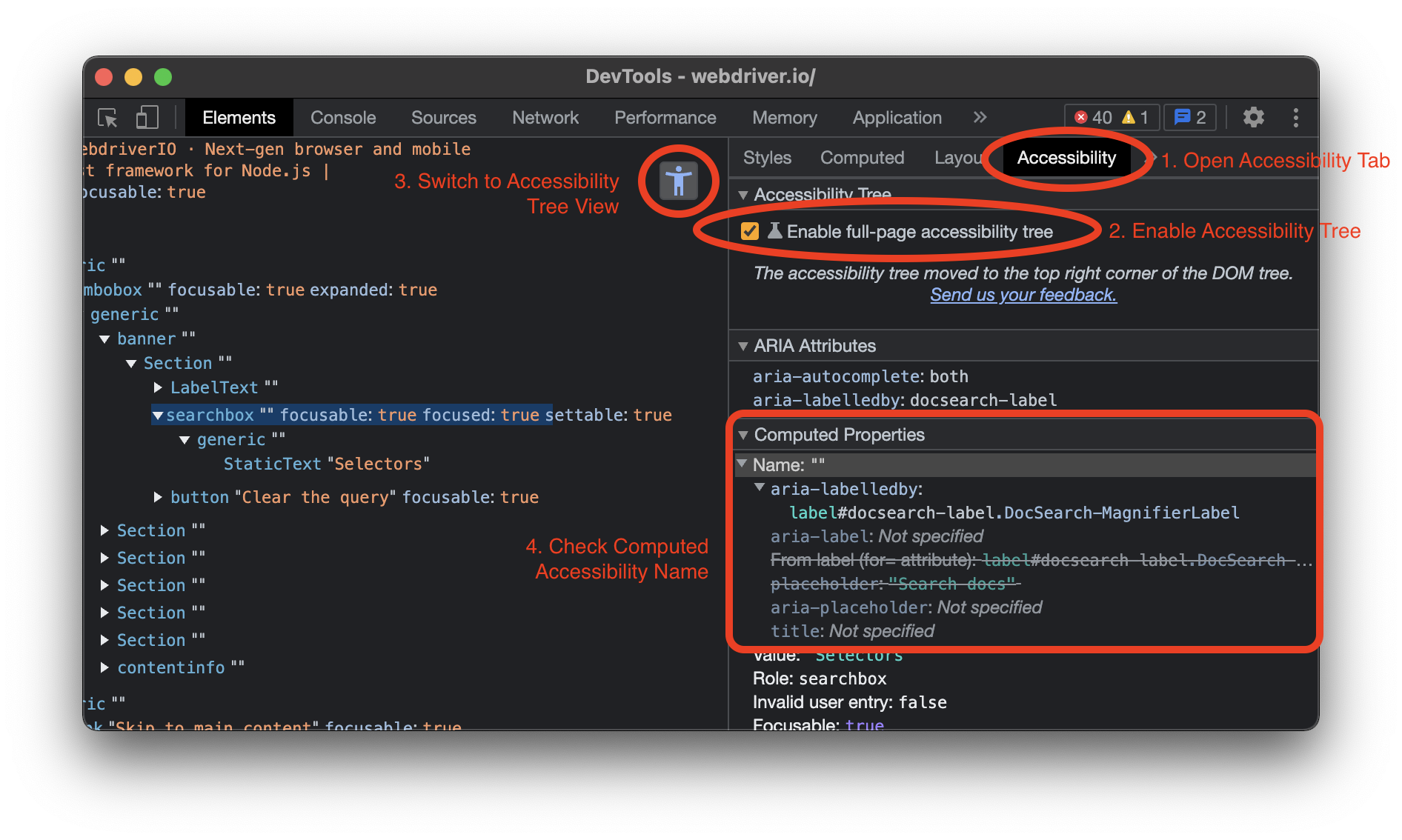
如您所見,有多種方法可以定義元素的無障礙名稱。許多瀏覽器偵錯工具都提供了方便的無障礙功能,可協助您尋找元素的適當名稱

如需更多資訊,請查看Chrome DevTools 或 Firefox 無障礙檢查器文件。
無障礙不僅是建立包容性網站的強大工具,它還可以幫助您撰寫穩定且易讀的測試。雖然您應該不要繼續為每個元素提供 aria-label,但這個新的選取器可以幫助您建立考慮到無障礙功能的網路應用程式,以便稍後為其撰寫 e2e 測試將會容易得多。
感謝您的閱讀!
