WebdriverIO,認識 Serenity/JS
WebdriverIO 是最受歡迎的測試框架之一,也是一個優秀的 Web 整合工具。
事實上,它是我最喜歡的 ❤️ 之一
但是,要編寫真正出色的驗收測試,您需要的遠不止這些
- 您需要商業友善的抽象概念,以捕捉您網域的語言,並使即使是最複雜的、多參與者和跨系統工作流程也能輕鬆設計和適應,隨著需求的變化而改變。
- 您需要深入的報告,不僅告訴您執行了哪些測試,還告訴您哪些需求和業務能力已經(和尚未!)經過測試。
- 最重要的是,您需要能夠與系統的所有介面互動,以便較慢的基於 UI 的互動只是您測試工具箱中的一種工具,而不是您唯一的選擇。
當然,以上所有內容都遠遠超出了 WebdriverIO 嘗試完成的範圍。
通常,您和您的團隊需要自己解決所有問題。
但是,如果我告訴您有更好的方法呢?如果有一個框架與 WebdriverIO 完全相容,並且經過最佳化以幫助您編寫遵循螢幕劇本模式和SOLID設計原則的世界級全堆疊驗收測試,即使您的團隊中不是每個人都是經驗豐富的測試工程師?
如果我告訴您這個框架還涵蓋商業友善的報告,並幫助您編寫易於理解、維護和跨專案和團隊重複使用的高品質測試程式碼呢?
如果我告訴您今天就可以將它添加到您現有的 WebdriverIO 測試套件中呢?
請允許我介紹,Serenity/JS!
關於 Serenity/JS
Serenity/JS是一個開源的驗收測試和整合框架,旨在讓編寫真正出色的驗收測試更容易、更具協作性和更有趣!🚀
雖然您可以使用 Serenity/JS 來測試任何複雜度的系統,但它在複雜的、基於工作流程的、多參與者環境中特別有效。
在較高的層級,Serenity/JS 是一個模組化框架,它提供了配接器,可讓您的測試輕鬆地與Web 應用程式、REST API、Node.js 伺服器以及幾乎任何 Node.js 程式可以與之通訊的內容整合。
感謝 Serenity/JS 螢幕劇本模式,您和您的團隊還將在所有這些介面上擁有一個簡單、一致且非同步友善的程式設計模型。
除了與您的測試系統整合之外,Serenity/JS 還可以與流行的測試執行器整合,例如Cucumber、Jasmine、Mocha、Protractor,現在還有WebdriverIO!
更棒的是,Serenity/JS 提供了一個獨特的報告系統,可協助您跨系統的所有介面和所有測試套件產生一致的測試執行和功能覆蓋率報告。Serenity/JS 報告服務也可以與您現有的 WebdriverIO 報告器一起運作!
以 Serenity/JS 的思維模式思考
開始使用 Serenity/JS 的最佳方法是遵循我們全新的教學系列,您將在其中學習如何從頭開始建構全堆疊測試自動化框架。
範例和專案範本
如果您喜歡實際操作並直接進入程式碼,您可以在Serenity/JS GitHub 儲存庫中找到十幾個以上的範例專案,並在我們的API 文件中找到大量程式碼範例。
我們也建立了 WebdriverIO + Serenity/JS 專案範本,以幫助您開始使用
以上所有範本都設定為產生Serenity BDD HTML 報告、在測試失敗時自動擷取螢幕截圖,並在持續整合環境中執行。
將 Serenity/JS 新增至現有專案
如果您將 WebdriverIO 與 Mocha 一起使用,請在您的電腦終端機中執行以下命令,將相關的Serenity/JS 模組新增至您的專案
npm install --save-dev @serenity-js/{code,console-reporter,mocha,webdriverio}
如果您改用 Cucumber 或 Jasmine,請將mocha替換為您偏好的測試執行器的名稱,因此分別是cucumber或jasmine。
接下來,告訴 WebdriverIO 使用 Serenity/JS 而不是預設框架配接器
import { ConsoleReporter } from '@serenity-js/console-reporter';
import { WebdriverIOConfig } from '@serenity-js/webdriverio';
export const config: WebdriverIOConfig = {
// Enable Serenity/JS framework adapter
// see: https://serenity-js.org/modules/webdriverio/
framework: '@serenity-js/webdriverio',
serenity: {
// Use Serenity/JS test runner adapter for Mocha
runner: 'mocha', // see: https://serenity-js.org/modules/mocha/
// runner: 'jasmine', // see: https://serenity-js.org/modules/jasmine/
// runner: 'cucumber', // see: https://serenity-js.org/modules/cucumber/
// Configure reporting services
// see: https://serenity-js.org/handbook/reporting/
crew: [
ConsoleReporter.forDarkTerminals(),
],
},
// ... other WebdriverIO configuration
}
就這樣!
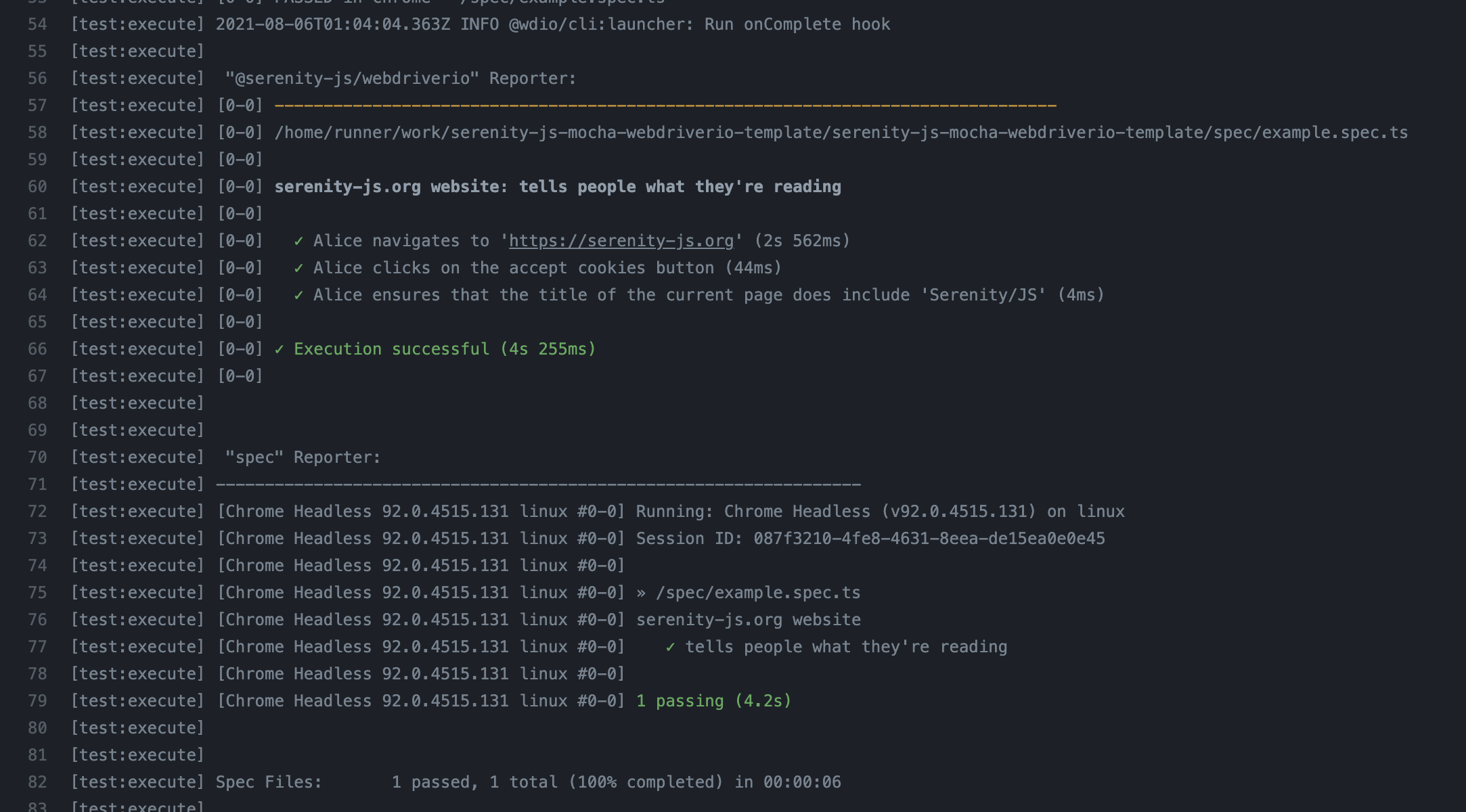
以上設定啟用Serenity/JS 主控台報告器,該報告器產生的輸出類似於以下內容,並且可以與您可能已設定的任何現有 WebdriverIO 報告器正常協同運作

若要啟用Serenity BDD HTML 報告器,請遵循指示。
若要了解 Serenity/JS 螢幕劇本模式,請遵循教學。
問題?回饋?想法?
如果您對 Serenity/JS 有任何疑問或在入門方面需要指導,請加入我們友好的Serenity/JS 社群聊天頻道。
如需專案新聞和更新,請在 Twitter 上追蹤@SerenityJS。
如果您喜歡 Serenity/JS 並且希望看到更多關於如何將其與 WebdriverIO 一起使用的文章,請記得在Serenity/JS GitHub 上給我們一個 ⭐!😊
享受 Serenity!
Jan
