從 WebDriverIO 與 Chrome DevTools 互動
WebdriverIO 的建構目的是為了測試各種應用程式,從網頁或行動應用程式到原生桌面應用程式,甚至是 VS Code 擴充功能。但是 Chrome DevTools 外掛程式呢?在這篇部落格文章中,我們將探索如何與為 Chrome Devtools 建構的擴充功能互動。
WebdriverIO 的建構目的是為了測試各種應用程式,從網頁或行動應用程式到原生桌面應用程式,甚至是 VS Code 擴充功能。但是 Chrome DevTools 外掛程式呢?在這篇部落格文章中,我們將探索如何與為 Chrome Devtools 建構的擴充功能互動。
WebDriverIO 的其中一項功能是能夠與 Chrome DevTools 互動,這對於除錯和測試網頁應用程式和瀏覽器擴充功能非常有幫助。在本部落格中,我們將探討如何使用 WebDriverIO 與 Chrome DevTools 互動,特別著重於與 PixiJS 擴充功能互動。您可以在Github中找到完整的範例。
WebdriverIO 中的開發人員工具
設定擴充功能
您需要下載您想要測試的擴充功能,格式為 .crx。在我們的範例中,我們已下載 PixiJS-Devtools-Chrome-Web-Store.crx 擴充功能檔案。
設定 WebDriverIO
首先,請確保您的專案中已設定 WebDriverIO。如果沒有,您可以按照官方安裝指南此處進行安裝
Chrome DevTools 的 WebDriverIO 設定
以下是針對我們的範例量身打造的設定檔 (wdio.conf.js)
import path from "path";
import fs from "fs";
export const config = {
specs: ["./test/specs/**/*.js"],
runner: "local",
maxInstances: 1,
capabilities: [
{
browserName: "chrome",
browserVersion: "stable",
"goog:chromeOptions": {
args: [
"ignore-certificate-errors-spki-list",
"--ignore-certificate-errors",
"window-size=1920,1080",
"--auto-open-devtools-for-tabs",
],
extensions: [
fs.readFileSync(
path.resolve("./PixiJS-Devtools-Chrome-Web-Store.crx"),
"base64"
),
],
},
},
],
logLevel: "debug",
framework: "mocha",
mochaOpts: {
ui: "bdd",
timeout: 1000 * 60 * 5, // 5 min
},
};
在此設定中,我們指定 Chrome 瀏覽器,並提供選項來自動開啟索引標籤的 DevTools,以及載入 PixiJS DevTools 擴充功能。extensions 選項會以 base64 格式讀取擴充功能檔案。我們還需要 --auto-open-devtools-for-tabs 旗標來自動開啟 DevTools(開發人員工具)面板。
撰寫測試指令碼
接下來,我們撰寫測試指令碼,透過 Chrome DevTools 與 PixiJS 擴充功能互動。建立一個測試檔案,例如 devtools.test.js,並加入以下程式碼
- WebDriver 基本元素
- Puppeteer
import { $, browser } from "@wdio/globals";
import { Key } from "webdriverio";
describe("DevTools Test on latest chrome", function () {
it("Devtools Navigation", async function () {
// Open an example game.
await browser.url(
"https://pixijs.io/examples-v5/#/demos-basic/container.js"
);
// Get window handles.
const handles = await browser.getWindowHandles();
// Switch to devtools window.
await browser.switchToWindow(handles[1]);
// Navigate through devtool tabs.
// For linux machines use [Key.Control, '['] .
await browser.keys([Key.Meta, "["]);
// Switch to devtool extension iframe.
await browser.switchToFrame(0);
// Manipulate extension.
await $(
"body > div > div > div.status.svelte-iqeeoq > div.patch.svelte-iqeeoq > button"
).click();
await $(
"body > div > div > div.outliner.svelte-iqeeoq > div > div.body.svelte-1vjyr8f > div:nth-child(1) > button:nth-child(4)"
).click();
await $(
"body > div > div > div.outliner.svelte-iqeeoq > div > div.body.svelte-1vjyr8f > div:nth-child(1) > button:nth-child(4)"
).click();
// Switch back to parent frame.
await browser.switchToParentFrame();
// Switch back to main window.
await browser.switchToWindow(handles[0]);
});
});
指令碼說明
- 開啟 URL: 此指令碼會導覽至 PixiJS 範例遊戲。
- 取得視窗控制代碼: 擷取主要視窗和 DevTools 視窗的視窗控制代碼。
- 切換至 DevTools 視窗: 使用其控制代碼將內容切換至 DevTools 視窗。
- 導覽 DevTools 索引標籤: 使用鍵盤快速鍵來導覽 DevTools 索引標籤。注意:對於 Linux,請將
['Meta', '[']替換為['Control', '[']。 - 切換至 Iframe: 切換至包含 PixiJS 擴充功能的 iframe。
- 與擴充功能互動: 在擴充功能內特定元素上執行點擊動作。
- 切換回去: 返回父框架,然後返回主視窗。
import { browser } from "@wdio/globals";
describe("Devtools using Puppeteer", function() {
it("Devtools Navigation", async function() {
// Open an example game.
await browser.url("https://pixijs.io/examples-v5/#/demos-basic/container.js");
await browser.pause(2000);
// Get puppeteer instance from browser
const puppeteer = await browser.getPuppeteer();
// Get all targets from the current window
const targets = puppeteer.targets();
// Filter all targets and select the one starts from 'devtools://'
const devtoolsTarget = targets.find(t => t.url().includes('devtools://'));
// Devtools target type is 'other' and we change (we actually hack it) the type to 'page'
// in order to be able to interact with and expose it's DOM
// NOTE: you can refer to this page https://puppeteer.dev.org.tw/api/puppeteer.target.aspage/
const devtoolsPage = await devtoolsTarget.asPage();
await devtoolsPage.bringToFront();
// Navigate through Devtools tabs.
// For linux machines use ['Control', '['] .
await devtoolsPage.keyboard.down('Meta');
await devtoolsPage.keyboard.press('[');
await devtoolsPage.keyboard.up('Meta');
// Get all the iframes from Devtools window related with the current open tab
const frames = devtoolsPage.frames();
// Switch to devtool extension iframe.
const iframe = await frames[1];
await browser.pause(2000);
// Use puppetter commands to execute some expressions directly in the Devtools extensions window
// NOTE: https://puppeteer.dev.org.tw/api/puppeteer.page.evaluate
await iframe.evaluate(() => {
var xpath = '/html/body/div/div/div[2]/div[1]/button';
var result = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null);
result.singleNodeValue.click();
});
await browser.pause(2000);
await iframe.evaluate(() => {
var xpath = '/html/body/div/div/div[1]/div/div[2]/div[1]/button[3]';
var result = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null);
result.singleNodeValue.click();
});
await browser.pause(2000);
await iframe.evaluate(() => {
var xpath = '/html/body/div/div/div[1]/div/div[2]/div[1]/button[3]';
var result = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null);
result.singleNodeValue.click();
});
await browser.pause(2000);
});
});
指令碼說明
概觀
此指令碼會使用 Puppeteer 執行多項動作,以透過瀏覽器的 DevTools 與 PixiJS 遊戲互動。所包含的步驟包括開啟 URL、擷取和篩選目標、導覽 DevTools 索引標籤,以及與 PixiJS 擴充功能互動。
詳細步驟
- 開啟 URL: 此指令碼會導覽至 PixiJS 範例遊戲。
- 取得 Puppeteer 執行個體: 從瀏覽器擷取 Puppeteer 執行個體。
- 取得所有目標: 從目前視窗擷取所有目標。Puppeteer 中的目標代表瀏覽器內的不同內容,例如頁面、iframe 或 Service Worker。
- 篩選 DevTools 目標: 篩選目標以尋找以
devtools://開頭的目標。 - 破解目標類型: 將目標類型變更為
page,以便與其互動並公開其 DOM。這可確保可以像操作和檢查一般網頁一樣操作和檢查目標。 - 取得 DevTools 頁面: 從 DevTools 目標擷取頁面,包括其 DOM、元素、選取器等。這允許與 DevTools 內的元素互動。
- 導覽 DevTools 索引標籤: 使用鍵盤快速鍵來導覽 DevTools 索引標籤。在 Linux 上,請將
['Control', '[']替換為['Meta', '[']。 - 取得所有 Iframe: 從與目前開啟的索引標籤相關的 DevTools 視窗擷取所有 iframe。
- 切換至 DevTools 擴充功能 Iframe: 切換至包含 PixiJS 擴充功能的 iframe。
- 與擴充功能互動: 使用 Puppeteer 命令直接在 DevTools 擴充功能視窗中執行運算式。此步驟有助於與 PixiJS 擴充功能互動。
執行測試
若要執行測試,請執行以下命令
npx wdio run wdio.conf.js
這將啟動 Chrome、開啟指定的 URL、與 DevTools 互動,並操作測試指令碼中定義的 PixiJS 擴充功能。
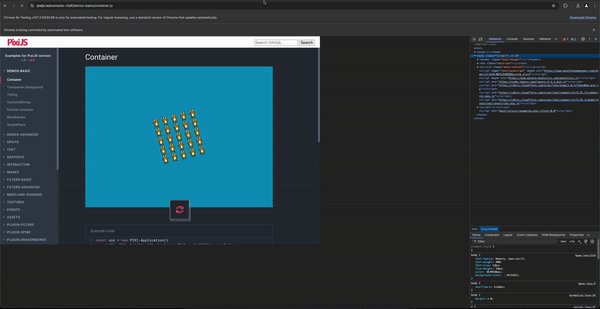
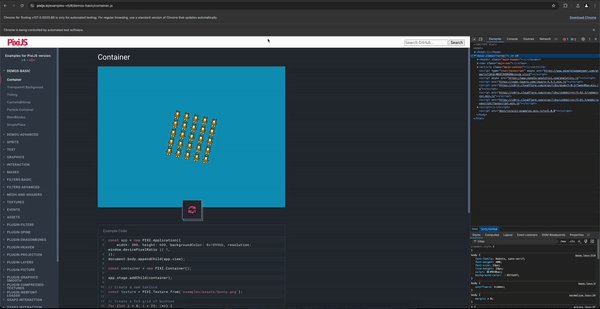
示範

結論
透過運用 WebDriverIO 和 Chrome DevTools,您可以自動化複雜的瀏覽器互動和擴充功能操作。此方法對於測試網頁應用程式和確保 PixiJS 等擴充功能在不同情況下正常運作非常有幫助。
您可以隨意修改指令碼,以符合您的特定測試需求。祝您測試愉快!
