視覺化報表是 @wdio/visual-service 從 v5.2.0 版本開始引入的新功能。這個報表器允許使用者將視覺測試服務產生的 JSON 差異報表視覺化,並將其轉換為人類可讀的格式。它透過提供圖形介面來審閱輸出,幫助團隊更好地分析和管理視覺測試結果。
要使用此功能,請確保您已完成必要的設定以產生必要的 output.json 檔案。本文檔將引導您設定、執行和理解視覺化報表。
先決條件
在使用視覺化報表之前,請確保您已設定視覺測試服務以產生 JSON 報表檔案。
export const config = {
// ...
services: [
[
"visual",
{
createJsonReportFiles: true, // Generates the output.json file
},
],
],
};
有關更詳細的設定說明,請參閱 WebdriverIO 視覺測試文件或createJsonReportFiles
安裝
要安裝視覺化報表,請使用 npm 將其作為開發依賴項添加到您的專案中。
npm install @wdio/visual-reporter --save-dev
這將確保必要的檔案可用於從您的視覺測試中產生報表。
使用方法
建立視覺化報表
在您執行視覺測試並產生 output.json 檔案後,您可以使用 CLI 或互動式提示建立視覺化報表。
CLI 使用方式
您可以使用 CLI 命令來產生報表,方法是執行
npx wdio-visual-reporter --jsonOutput=<path-to-output.json> --reportFolder=<path-to-store-report> [--logLevel=debug]
必要選項:
--jsonOutput:視覺測試服務產生的output.json檔案路徑。--reportFolder:將儲存產生報表的目錄。
選用選項:
--logLevel:設定為debug以取得詳細記錄,特別適用於疑難排解。
範例
npx wdio-visual-reporter --jsonOutput=/path/to/output.json --reportFolder=/path/to/report --logLevel=debug
這將在指定的資料夾中產生報表,並在主控台中提供回饋。例如
✔ Build output copied successfully to "/path/to/report".
⠋ Prepare report assets...
✔ Successfully generated the report assets.
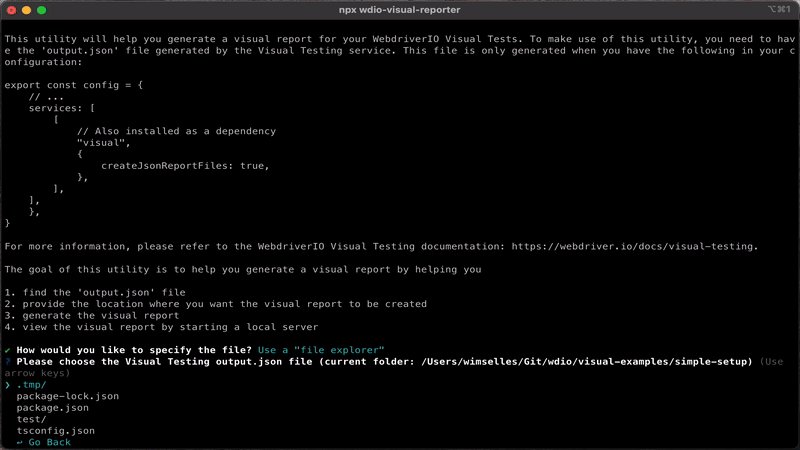
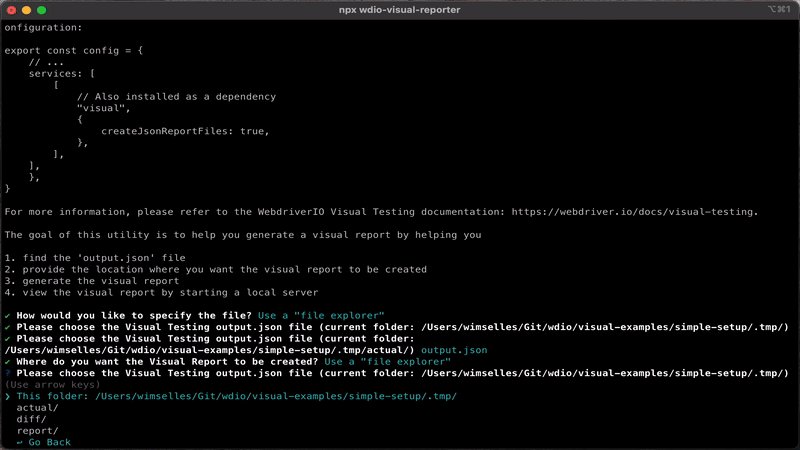
使用互動式提示
或者,您可以執行以下命令並回答提示以產生報表
npx @wdio/visual-reporter
提示將引導您提供所需的路徑和選項。


報表演示
若要查看報表的外觀範例,請造訪我們的GitHub Pages 演示。
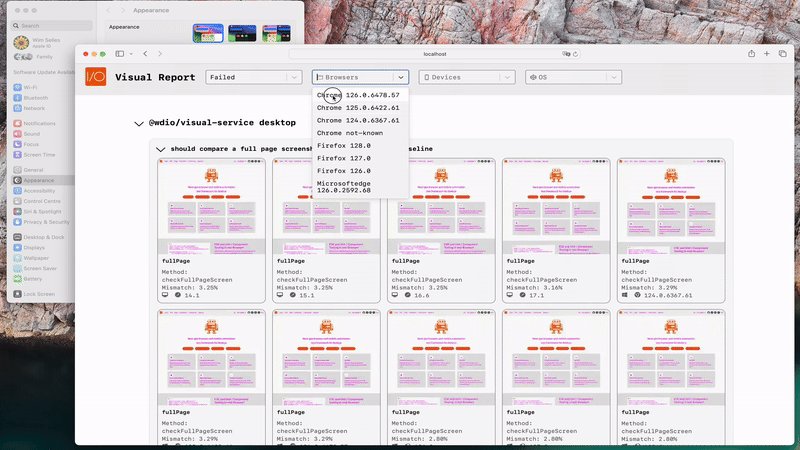
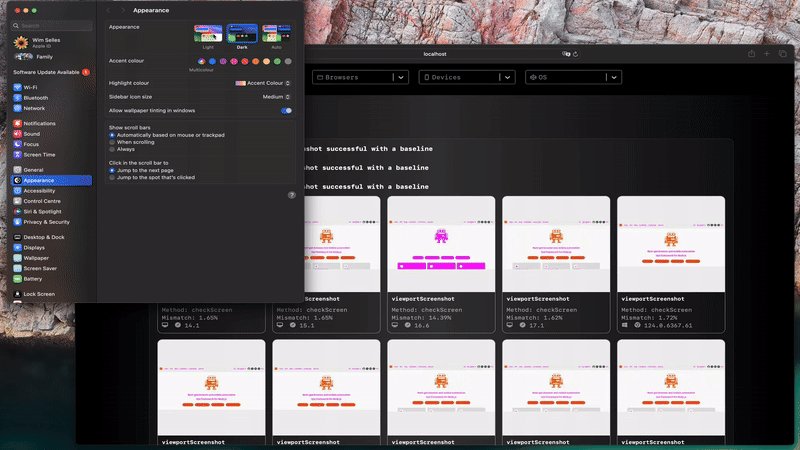
了解視覺化報表
視覺化報表提供視覺測試結果的有組織的視圖。對於每次測試執行,您將能夠
- 輕鬆地在測試案例之間導覽,並查看匯總結果。
- 檢閱中繼資料,例如測試名稱、使用的瀏覽器和比較結果。
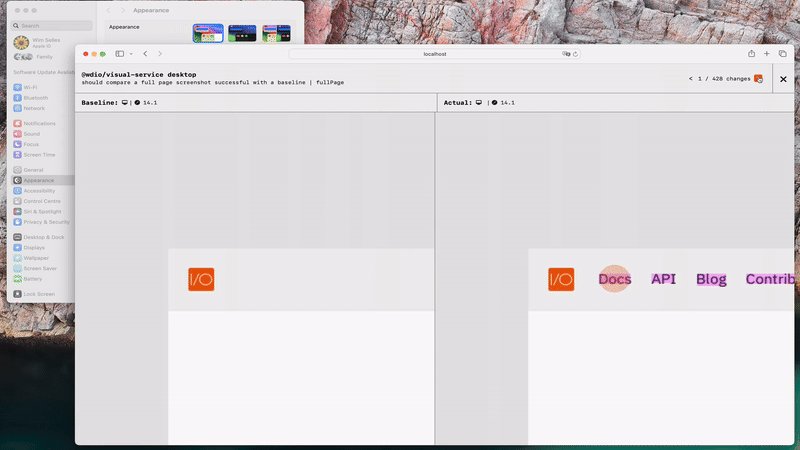
- 檢視顯示偵測到視覺差異的差異影像。
這種視覺化表示法簡化了測試結果的分析,使其更容易識別和解決視覺迴歸問題。
CI 整合
我們正在努力支援不同的 CI 工具,例如 Jenkins、GitHub Actions 等。如果您願意幫助我們,請透過 Discord - 視覺測試 與我們聯繫。
