測試輸出
資訊
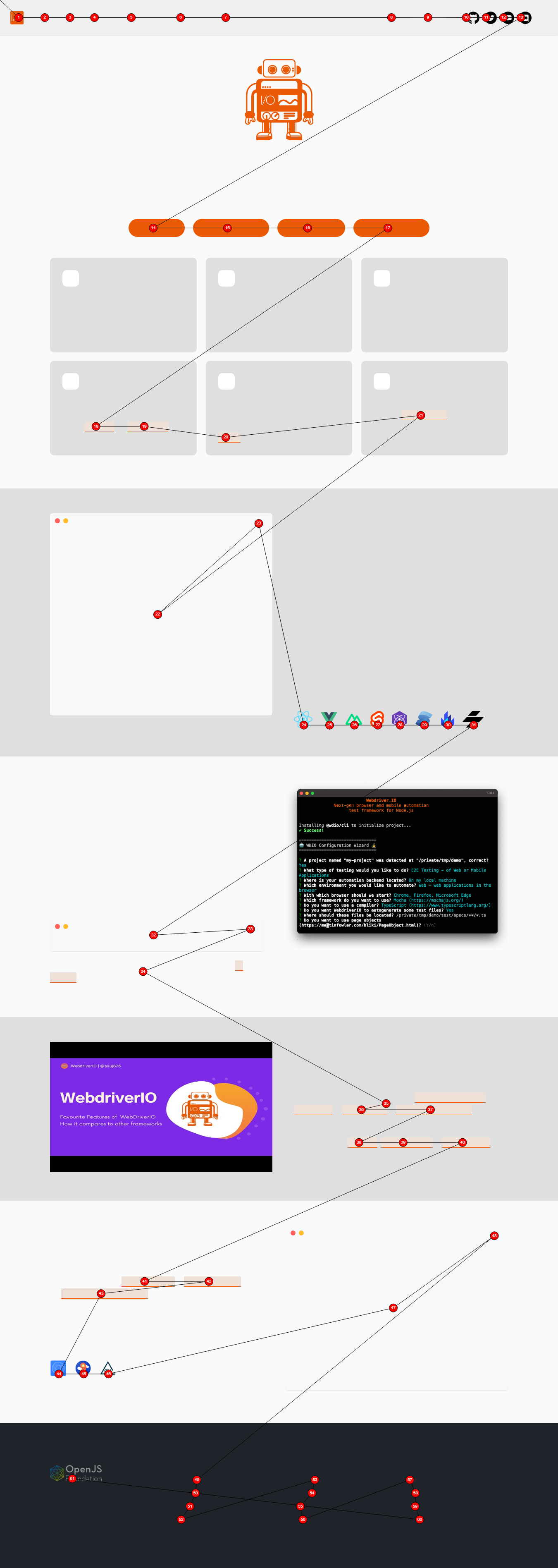
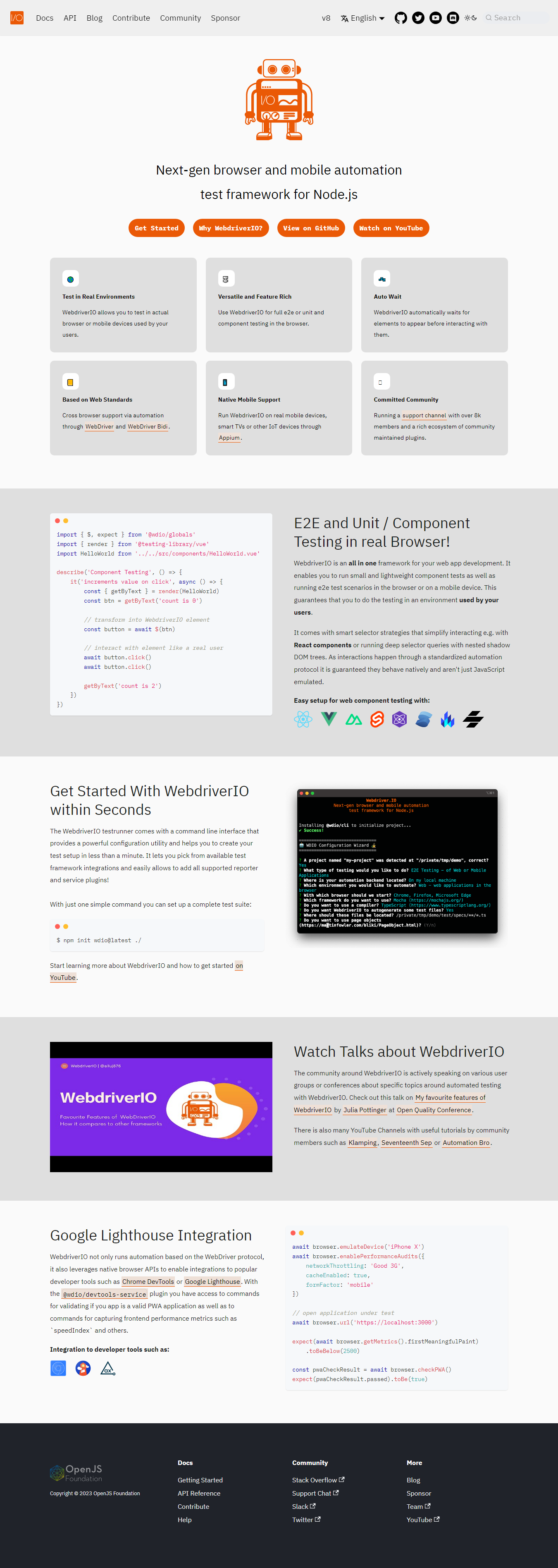
這個 WebdriverIO 示範網站已用於範例影像輸出。
enableLayoutTesting
// wdio.conf.(js|ts)
export const config = {
// ...
// =====
// Setup
// =====
services: [
[
'visual',
{
enableLayoutTesting: true
}
]
]
// ...
}
影像輸出
- saveElement | checkElement
- saveScreen | checkScreen
- saveFullPageScreen | checkFullPageScreen
- saveTabbablePage | checkTabbablePage
await browser.saveElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
// Or
await browser.checkElement(".features_vqN4", "example-element-tag", {enableLayoutTesting: true})
await browser.saveScreen("example-page-tag")

await browser.saveFullPageScreen("full-page-tag")
// Or
await browser.checkFullPageScreen("full-page-tag", {enableLayoutTesting: true})

await browser.saveTabbablePage("tabbable-page-tag")
// Or
await browser.checkTabbablePage("tabbable-page-tag", {enableLayoutTesting: true})

save(Screen/Element/FullPageScreen)
主控台輸出
save(Screen/Element/FullPageScreen) 方法會在執行後提供以下資訊
const saveResult = await browser.saveFullPageScreen({ ... })
console.log(saveResults)
/**
* {
* // The device pixel ratio of the instance that has run
* devicePixelRatio: 1,
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-latest-1366x768.png",
* // The path where the actual screenshot file can be found
* path: "/path/to/project/.tmp/actual/desktop_chrome",
* };
*/
影像輸出
- saveElement
- saveScreen
- saveFullPageScreen
await browser.saveElement(".hero__title-logo", "example-element-tag")
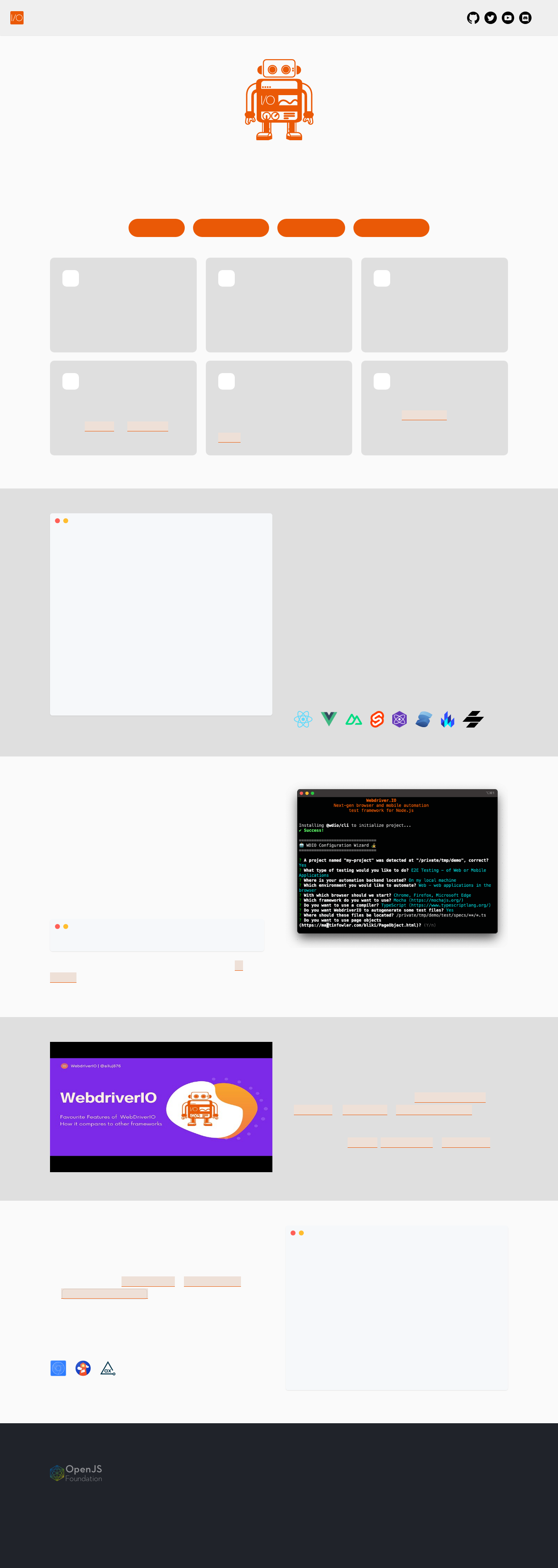
- 桌面
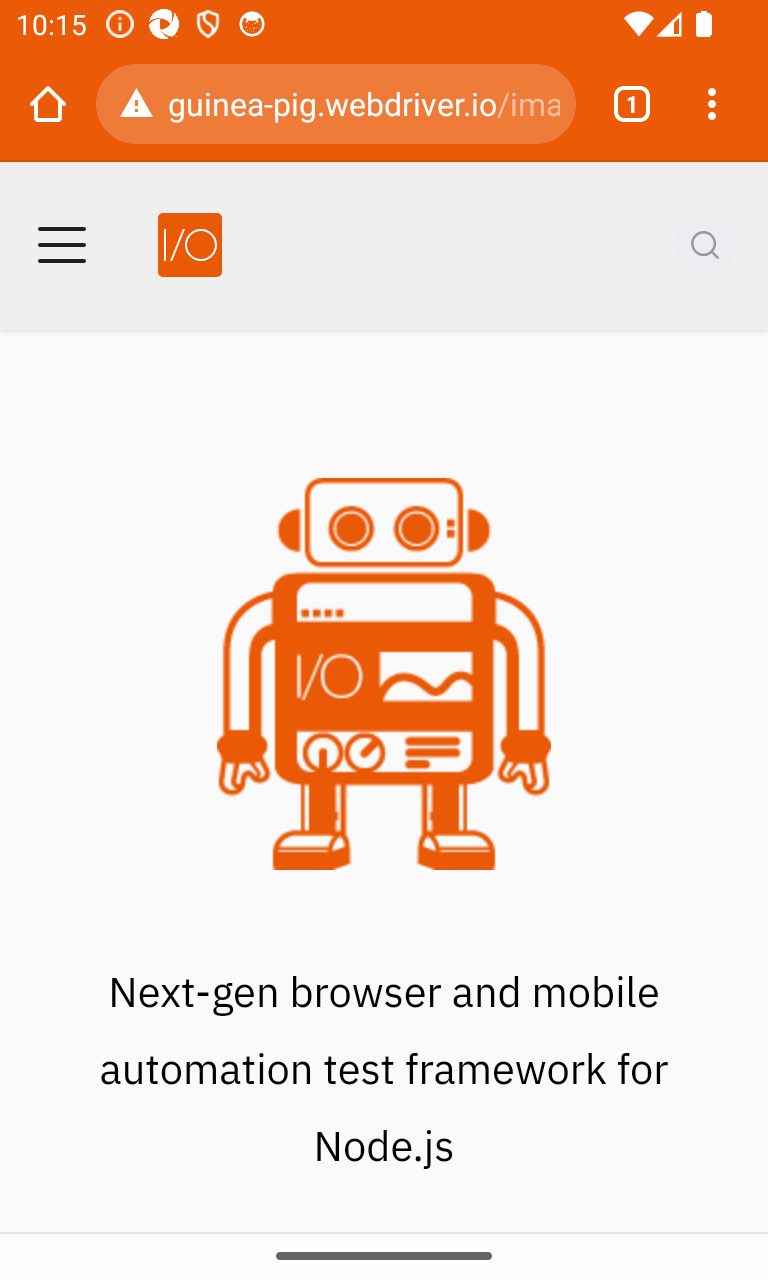
- Android
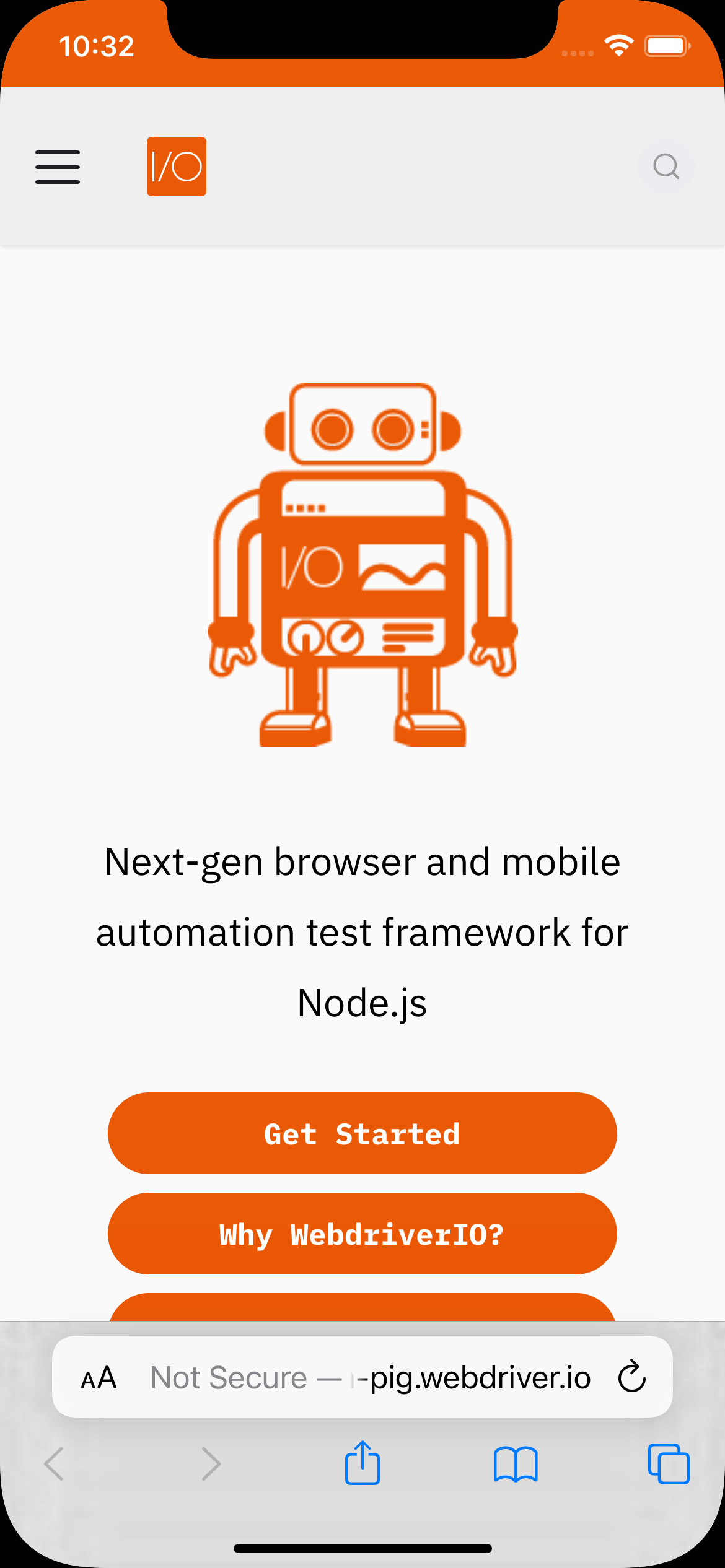
- iOS


await browser.saveScreen("example-page-tag")
- 桌面
- Android ChromeDriver
- Android nativeWebScreenshot
- iOS
await browser.saveFullPageScreen("full-page-tag")
- 桌面
- Android
- iOS



check(Screen/Element/FullPageScreen)
主控台輸出
預設情況下,check(Screen/Element/FullPageScreen) 方法只會提供類似 1.23 的不匹配百分比,但當外掛程式具有 returnAllCompareData: true 選項時,會在執行後提供下列資訊
const checkResult = await browser.checkFullPageScreen({ ... })
console.log(checkResult)
/**
* {
* // The formatted filename, this depends on the options `formatImageName`
* fileName: "examplePage-chrome-headless-latest-1366x768.png",
* folders: {
* // The actual folder and the file name
* actual: "/path/to/project/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // The baseline folder and the file name
* baseline:
* "/path/to/project/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* // This following folder is optional and only if there is a mismatch
* // The folder that holds the diffs and the file name
* diff: "/path/to/project/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png",
* },
* // The mismatch percentage
* misMatchPercentage: 2.34,
* };
*/
影像輸出
資訊
以下影像只會顯示執行檢查命令所產生的差異。只會顯示瀏覽器中的差異,但 Android 和 iOS 的輸出相同。
- checkElement
- checkScreen
- checkFullPageScreen
await browser.checkElement("#__docusaurus_skipToContent_fallback > header > div > div.buttons_pzbO > a:nth-child(1)", "example-element-tag")
資訊
按鈕文字已從 Get Started 變更為 Getting Started!,並偵測為變更。
await browser.checkScreen("example-page-tag")
資訊
按鈕文字已從 Get Started 變更為 Getting Started!,並偵測為變更。

await browser.checkFullPageScreen("full-page-tag")
資訊
按鈕文字已從 Get Started 變更為 Getting Started!,並偵測為變更。

遮罩
在此您會找到 Android NativeWebScreenshot 和 iOS 中遮罩的範例輸出,其中狀態+位址和工具列已遮罩。
- Android nativeWebScreenshot
- iOS