我們對互動式且經過測試的文件的方法
WebdriverIO 框架是一個多功能的工具,為您提供了許多可以嘗試的功能。我們專案文件的目標是良好地傳達這些功能,並讓您了解如何在您的專案中應用它們。程式碼範例是其中的核心貢獻者。很多時候,它們可以像一圖勝千語一樣傳達一個功能的原則概念。
許多專案在其專案文件中嵌入程式碼範例並不令人意外。它們中的許多甚至是互動式的,允許使用者即時修改程式碼,例如新的 React 文件,或提供帶有即時範例的「遊樂場」,就像在svelte.dev上一樣。

當在文件頁面上放置程式碼範例時,常見的問題是範例
- 是虛構的,通常不反映現實
- 包含錯誤,因為我們都只是人類
- 隨著介面改變而過時
- 可能難以在您自己的專案中應用
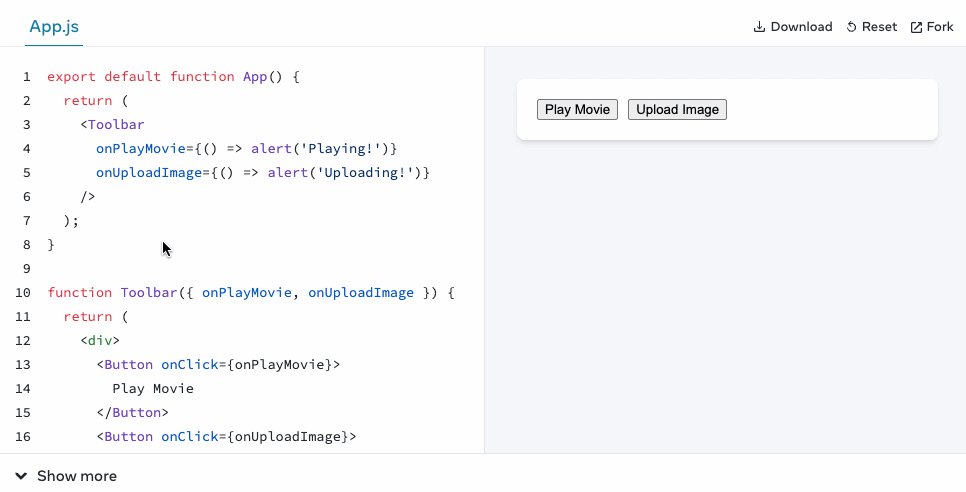
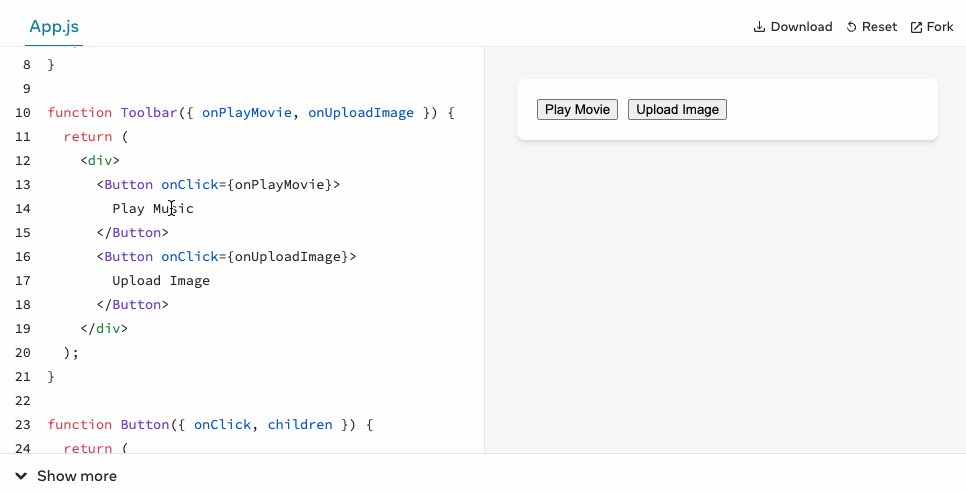
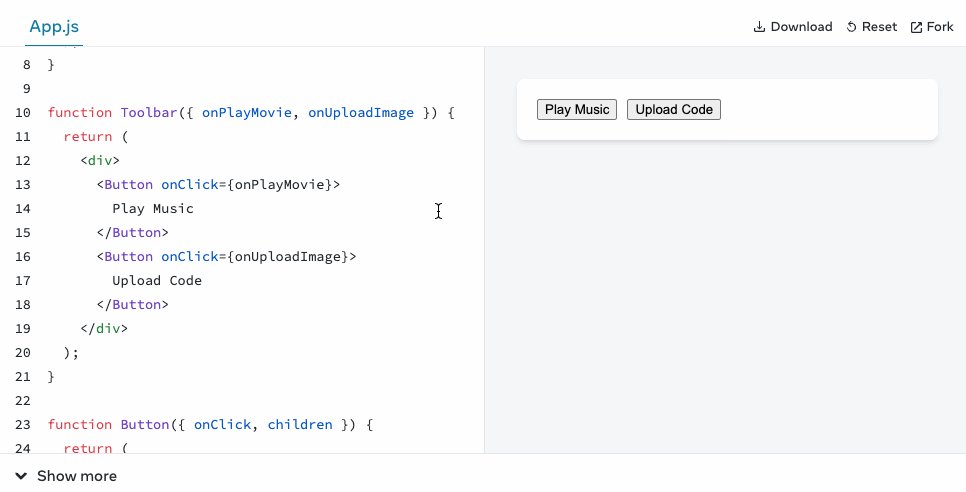
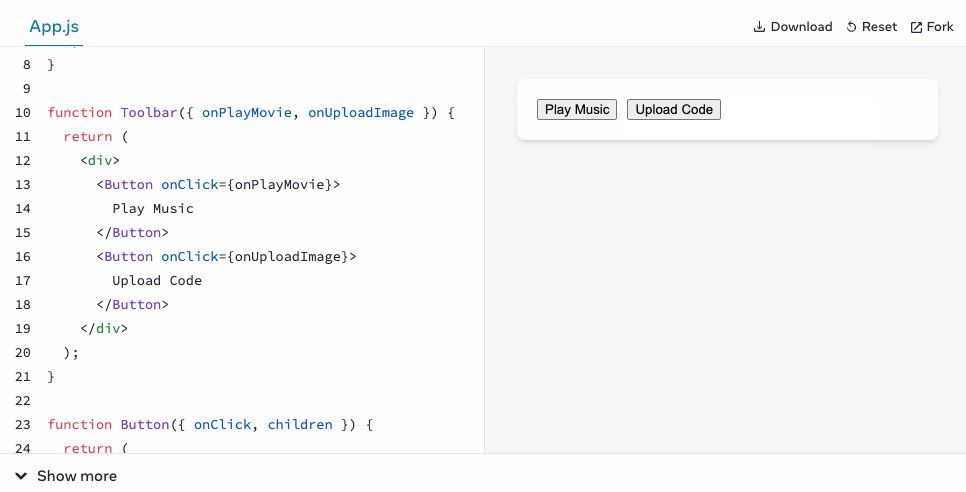
為了改進此專案頁面上的程式碼範例,我們開始對文件進行一些變更,希望能夠解決這些問題
loading...
如您所見,某些範例現在有兩個按鈕,可讓您執行它們或在 GitHub 上檢視它們。但這意味著什麼?
從文件中提取範例
作為第一步,我們開始從文件頁面中移除所有程式碼範例,並將它們移至專用儲存庫。這讓我們可以將這些範例視為程式碼,並建立必要的基礎架構,例如 CI/CD 或自動相依性更新,以確保品質和正確性。
所以,向我們組織的這個新儲存庫打個招呼 👋,它現在包含我們在本網站上重複使用的大量範例。
您可以看到每個範例都包含在自己的目錄中,以保持一切非常簡單。NPM 腳本的大型列表讓您只需一個命令即可執行特定範例。
為了將範例嵌入回網站中,我們正在使用Docusaurus 外掛程式,該外掛程式會根據簡單的 GitHub 參考連結下載程式碼。因此,我們不是在 Markdown 檔案中包含程式碼,而是只參考 Github 上的位置,例如
loading...
然後外掛程式會下載程式碼,並僅顯示該檔案的提供的程式碼行。這是最終結果
loading...
如果您使用不同的工具來建置靜態文件,則很有可能它具有類似的外掛程式可用來執行此操作。
測試範例
既然我們已經將所有內容都很好地封裝到專用儲存庫中,我們可以使用 CI/CD 定期測試所有範例。一個簡單的GitHub 工作流程可以觸發這些範例的執行,如果它們中的任何一個出現錯誤,則會使管道失敗
name: Test
on: [push, pull_request]
jobs:
test:
runs-on: ubuntu-latest
strategy:
matrix:
exampleDir:
- click
# more example directories here
# ...
- api/webdriver
steps:
- name: Checkout
uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
- name: Install
run: npm install
- name: Test
run: npm run ${{ matrix.exampleDir }}
working-directory: ${{ matrix.exampleDir }}
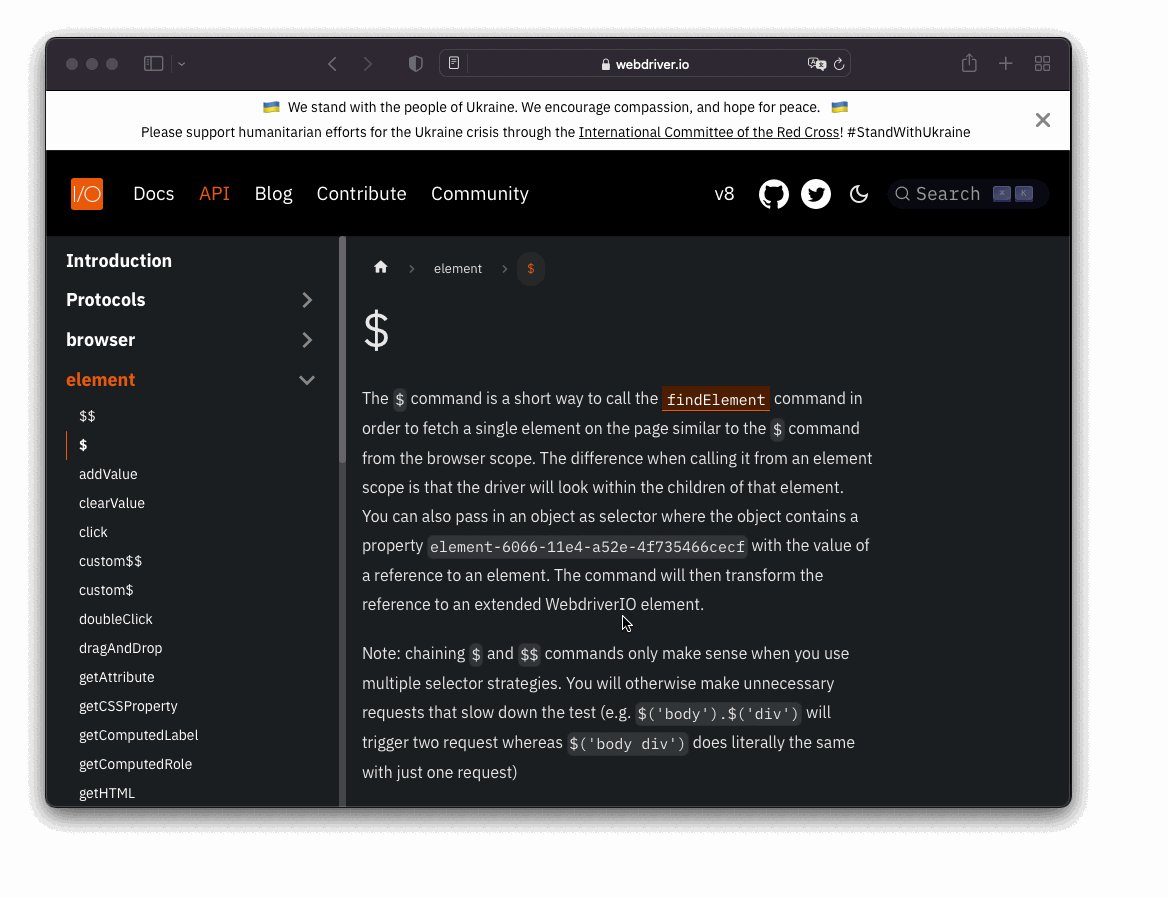
大多數範例都編寫為正常的 WebdriverIO 測試檔案,並且包含與任何其他測試一樣的正常斷言,例如,一個範例顯示如何使用命令鏈來擷取元素,其編寫方式如下
it('should get the text of a menu link', async () => {
const menu$ = await $('#menu') // or `browser.$('#menu')`
console.log(await menu$.$$('li')[2].$('a').getText()) // outputs: "API"
await expect(menu$.$$('li')[2].$('a')).toHaveText('API')
})
有了參考特定程式碼行的能力,我們可以只剝離範例的測試部分,並專注於重要的部分
loading...
保持範例最新
具有 CI/CD 基礎架構的另一個優勢是能夠使用工作流程來確保所有內容保持最新。由於 WebdriverIO 程式碼託管在 GitHub 上,我們設定 Dependabot 來每週更新所有相依性。額外的GitHub 工作流程可以幫助我們自動合併這些相依性更新,以便我們僅在它們由於測試失敗而導致問題時才需要處理它們。
此過程非常重要,並且可以幫助我們確保 WebdriverIO 中的變更不會破壞我們在文件中使用的任何範例。這也是一個很棒的額外回饋迴路,並且在發佈沒有破壞我們任何範例的新版本時,會產生更多的信心。
使範例易於存取
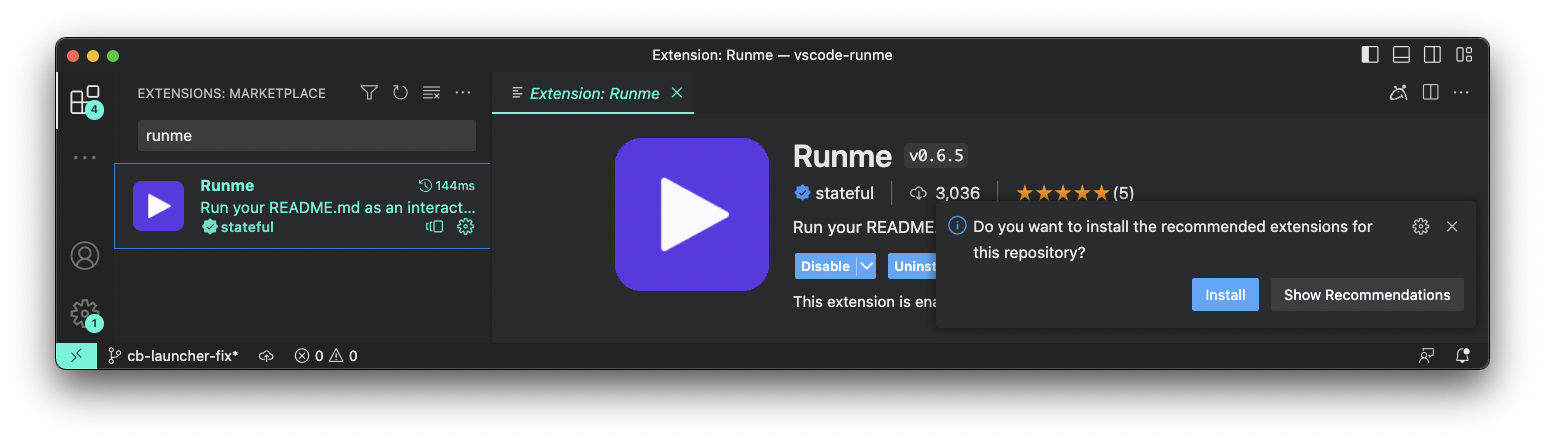
最後,為了使每個範例都非常容易存取和執行,我們正在使用一個非常酷的 VS Code 擴充功能(稱為Runme)的功能,該功能可幫助您只需單擊按鈕即可在本地檢視程式碼。如果您尚未安裝 Runme,請在VS Code Marketplace上查看它,或在您的 VS Code 中找到它

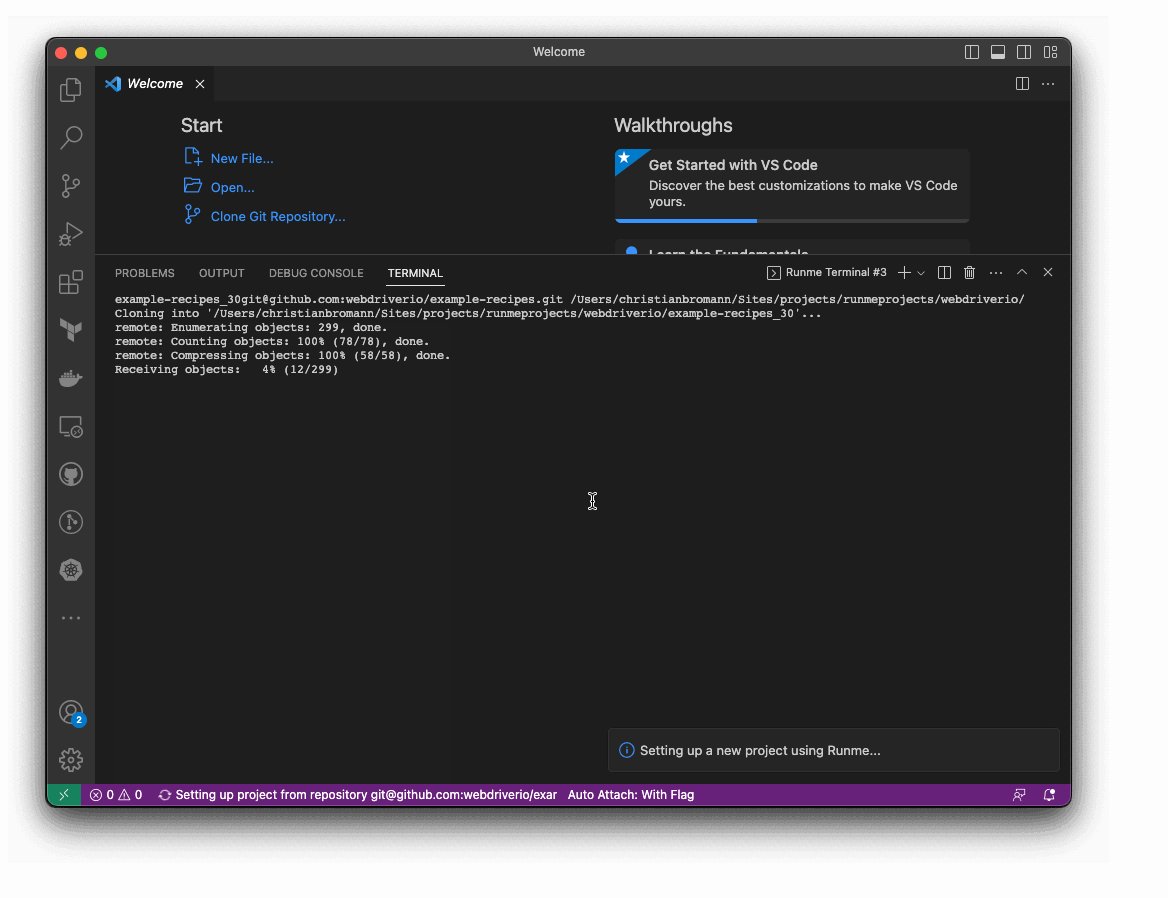
許多調查顯示,VS Code 是世界各地許多開發人員的主導 IDE。透過 執行範例 按鈕,我們允許所有這些使用者只需單擊一下即可存取儲存庫。該按鈕是一個簡單的連結,帶有自訂的 vscode:// 協議,該協議將提示您是否允許在 VS Code 中開啟它。在那裡,擴充功能將擷取連結資訊,其中包含需要檢視哪個儲存庫以及要開啟哪個 Markdown 檔案。如果未安裝擴充功能,它會自動為您執行此操作(如果您同意)。

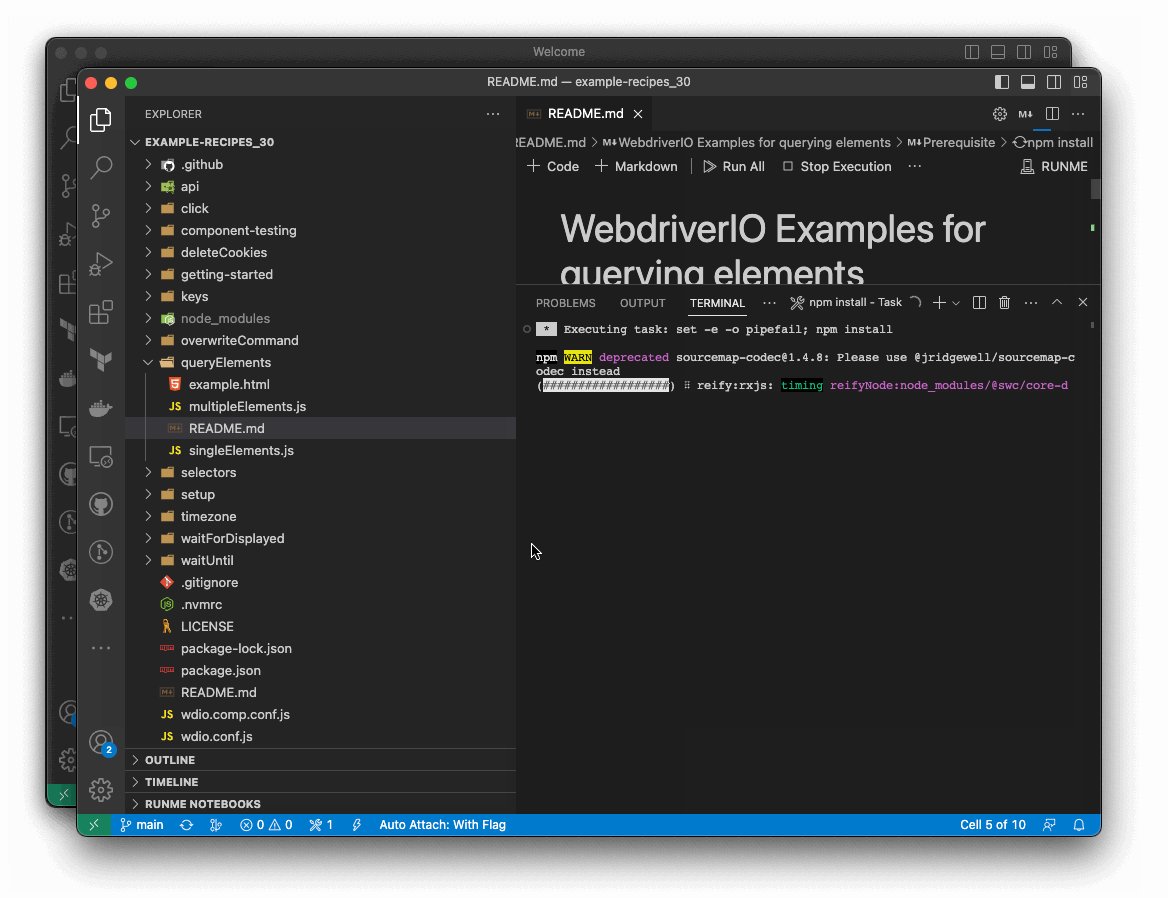
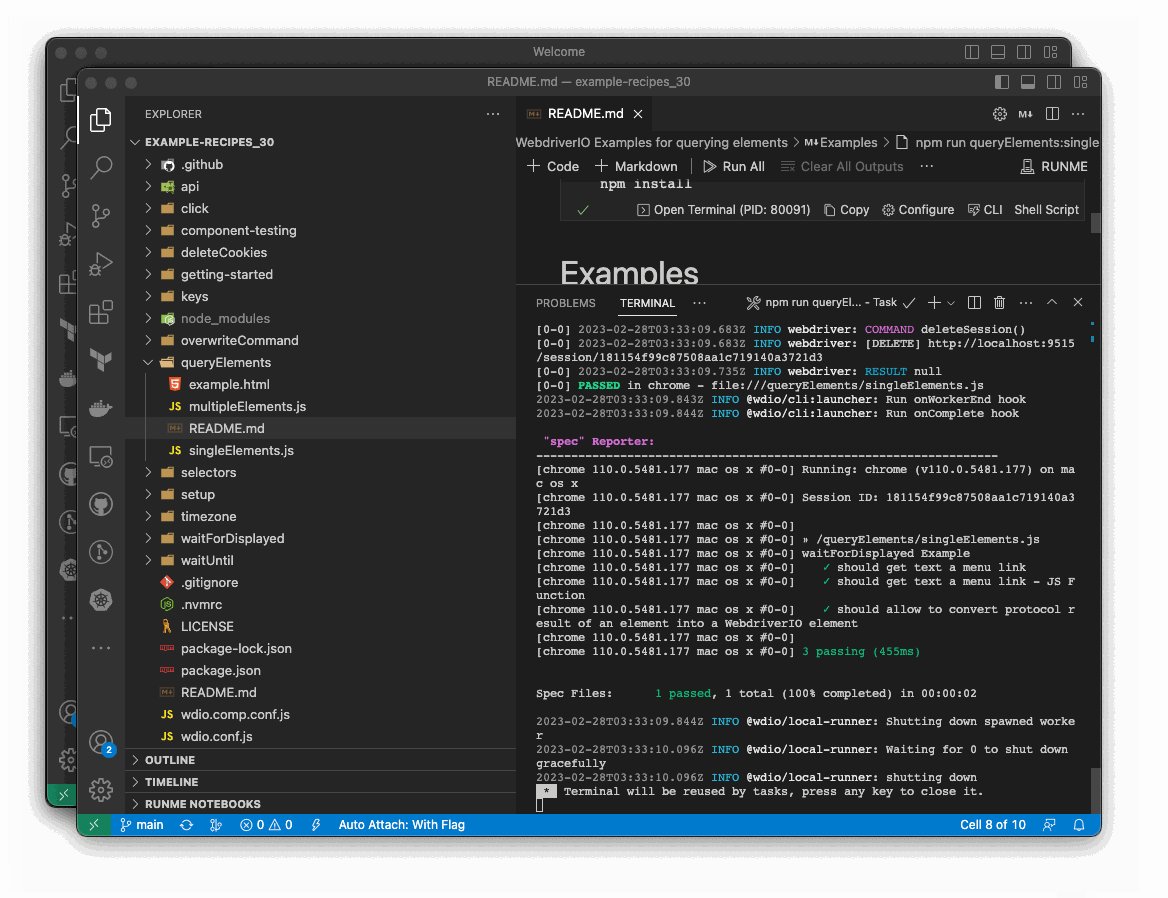
檢視儲存庫後,Runme 將在互動式筆記本體驗中開啟範例的專用 README.md。它將說明範例並引導您完成它。它允許在 VS Code 終端機內安全地執行程式碼單元,因此設定和執行範例只需單擊一下即可完成,而無需開啟其他應用程式。
對於未安裝 VS Code 的使用者,仍然可以存取儲存庫,手動檢視並執行範例。
參與其中
WebdriverIO 有許多範例和大量指令和 API 需要記錄。這是一個很好的機會,您可以透過以下方式參與其中並為專案做出貢獻
- 在
webdriverio/example-recipes中新增更多範例或 - 在我們的文件中參考現有範例
如果您有任何問題或回饋,也請隨時提出問題。
我認為這是一種很酷的方式,可以為需要特定環境(而不是瀏覽器,例如 Node.js)的框架提供互動式且簡單的程式碼範例提供方法。如果您是框架作者並且使用 Docusaurus 執行文件,請隨意複製您喜歡的這種方法。它是開放原始碼且免費的。
感謝您的閱讀!
