WebdriverIO v6 版本發佈
如果您讀到這裡,並且已經因為您剛花了很多時間遷移到 v5 而感到恐慌,請別擔心!這次的重大更新遠不如去年的那次「破壞性」。雖然去年所有的架構變更讓我們別無選擇只能破壞很多東西,但這次我們非常小心,並確保升級框架不會變成一項大任務。
這次的重大更新更加合理,並且包含細微的變更,這將有助於專案進一步發展,同時保持高效能。這篇部落格文章將詳細介紹所有重大變更,並說明您需要做些什麼才能從 v5 過渡到 v6。
停止支援 Node v8
我們已停止支援 Node v8,Node.js 團隊已於 2020 年初棄用此版本。不再建議使用該版本執行任何系統。我們強烈建議切換到 Node v12,該版本將支援至 2022 年 4 月。
如何更新?
若要更新 Node.js,請務必先了解它的安裝方式。如果您在 Docker 環境中,您可以像這樣升級基礎映像
- FROM mhart/alpine-node:8
+ FROM mhart/alpine-node:12
我們建議使用 NVM (Node 版本管理器) 來安裝和管理 Node.js 版本。您可以在其專案自述檔中找到有關如何安裝 NVM 和更新 Node 的詳細說明。
devtools 自動化協定現在為預設值
由於 Puppeteer 和 Cypress.io 等自動化工具的巨大成功,很明顯,目前形狀和形式的 WebDriver 協定不符合當今開發人員和自動化工程師的要求。WebdriverIO 專案的成員是定義 WebDriver 規格的 W3C 工作小組的一員,他們與瀏覽器供應商合作,共同尋求解決方案來改善當前的技術水準。感謝 Microsoft 的朋友們,已經有關於新的雙向連線的提案,類似於其他自動化協定,例如Chrome Devtools。
在所有瀏覽器供應商就新的 WebDriver 架構達成共識之前,該專案希望提供替代解決方案。這就是為什麼我們開始使用相同的 API 原生支援 Puppeteer。我們已經在去年宣布支援它,現在已將其完全嵌入到專案中。這表示若要執行本機測試指令碼,您不再需要下載瀏覽器驅動程式。WebdriverIO 會檢查瀏覽器驅動程式是否正在執行且可在 localhost:4444/ 上存取,如果沒有,則會使用 Puppeteer 作為備用方案。如果您使用 WebdriverIO API,則使用 WebDriver 與 Puppeteer 的體驗應該相同,在 Puppeteer 上執行命令甚至可能稍微快一些。
注意:僅當在本機執行測試且瀏覽器與測試位於同一部機器上時,才支援使用 Puppeteer 而非 WebDriver。
能夠在測試中存取 Puppeteer 可讓您利用 Chrome DevTools 協定的功能,該協定具有更豐富的自動化功能集。在您的測試中,您可以根據需要自由地在 Puppeteer 和 WebdriverIO API 之間切換,例如:
describe('my e2e tests', () => {
// ...
it('replaces the WebdriverIO logo with the Puppeteer logo', () => {
browser.url('https://webdriverio.dev.org.tw')
/**
* run Puppeteer code with promises to intercept network requests
* and replace the WebdriverIO logo in the docs with the Puppeteer logo
*/
const wdioLogo = 'webdriverio.png'
const pptrLogo = 'https://user-images.githubusercontent.com/10379601/29446482-04f7036a-841f-11e7-9872-91d1fc2ea683.png'
browser.call(async () => {
const puppeteerBrowser = browser.getPuppeteer()
const page = (await puppeteerBrowser.pages())[0]
await page.setRequestInterception(true)
page.on('request', (interceptedRequest) => (
interceptedRequest.url().endsWith(wdioLogo)
? interceptedRequest.continue({ url: pptrLogo })
: interceptedRequest.continue()
))
})
// continue with sync WebdriverIO commands
browser.refresh()
browser.pause(2000)
})
})
我們整合了 Puppeteer,因此您可以在 Chrome、Firefox (Nightly) 和 Chromium Edge 上執行「跨瀏覽器」測試。請注意,此處的跨瀏覽器一詞帶有引號。如今,許多自動化工具都在宣傳它們的跨瀏覽器支援,但實際上並未真正誠實地說明它實際上的含義。所有基於 Chromium 的瀏覽器(如 Google Chrome、Chromium Edge 或基於 Electron 的應用程式)都在底層使用相同的引擎。在多個基於 Chromium 的瀏覽器上進行測試是否有價值是值得懷疑的。除此之外,對 Firefox 的支援是並且將會是實驗性的,因為它是 Mozilla 團隊臨時實作的,該團隊尚未承諾將其從實驗狀態中帶出來,並繼續為其提供支援。
我們不打算整合 Playwright,因為我們無法負擔每次有人安裝 WebdriverIO 時都下載其自訂組建的瀏覽器。我們將觀察其開發情況,並可能在稍後考慮整合。
WebdriverIO 團隊想要強調,它將繼續投資於 WebDriver 作為自動化標準,這至今仍是唯一真正的跨瀏覽器自動化協定。我們將始終偏好由代表整個產業的多元群體開發的基於標準的解決方案。
如何更新?
如果您已經在 WebDriver 上執行測試,則無需進行任何變更。僅當 WebdriverIO 找不到正在執行的瀏覽器驅動程式時,它才會回退到 Puppeteer。
效能提升
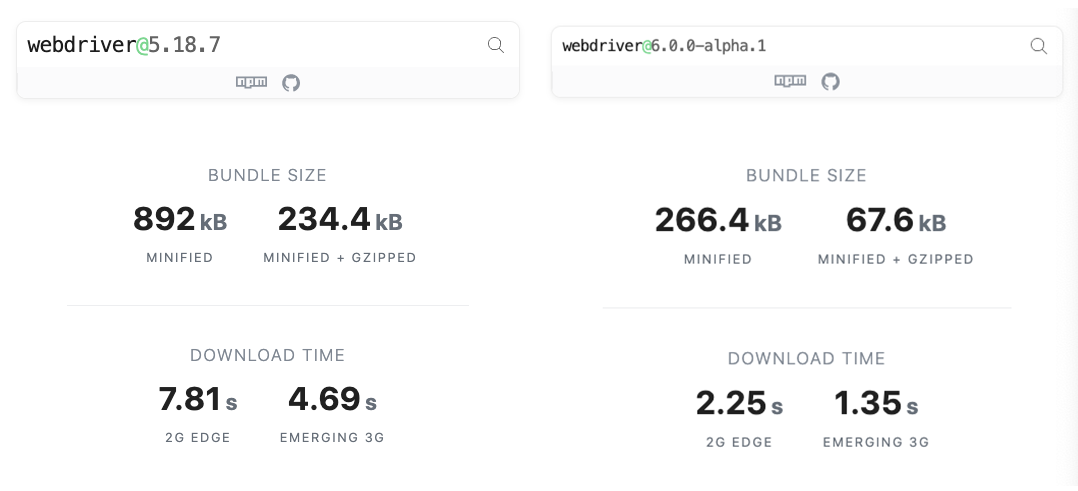
新版本的一個重要目標是使 WebdriverIO 更有效能且更快。在 Puppeteer 上執行測試已經可以加快您的本機執行速度。但我們也研究了其他需要改進的領域。在 v6 中,我們取代了我們對 request 的重度依賴,該依賴已於 2020 年 2 月 11 日完全棄用。透過這種方式,我們能夠將 webdriver 和 webdriverio 套件的套件大小減少 4 倍

透過使用 got 作為新的依賴項來在 WebDriver 中發出請求,我們現在在技術上也能够在瀏覽器中執行 WebdriverIO,這創造了有趣的可能性,並且是我們路線圖項目的必要條件,以便為 WebdriverIO 指令碼建立一個小提琴平台。
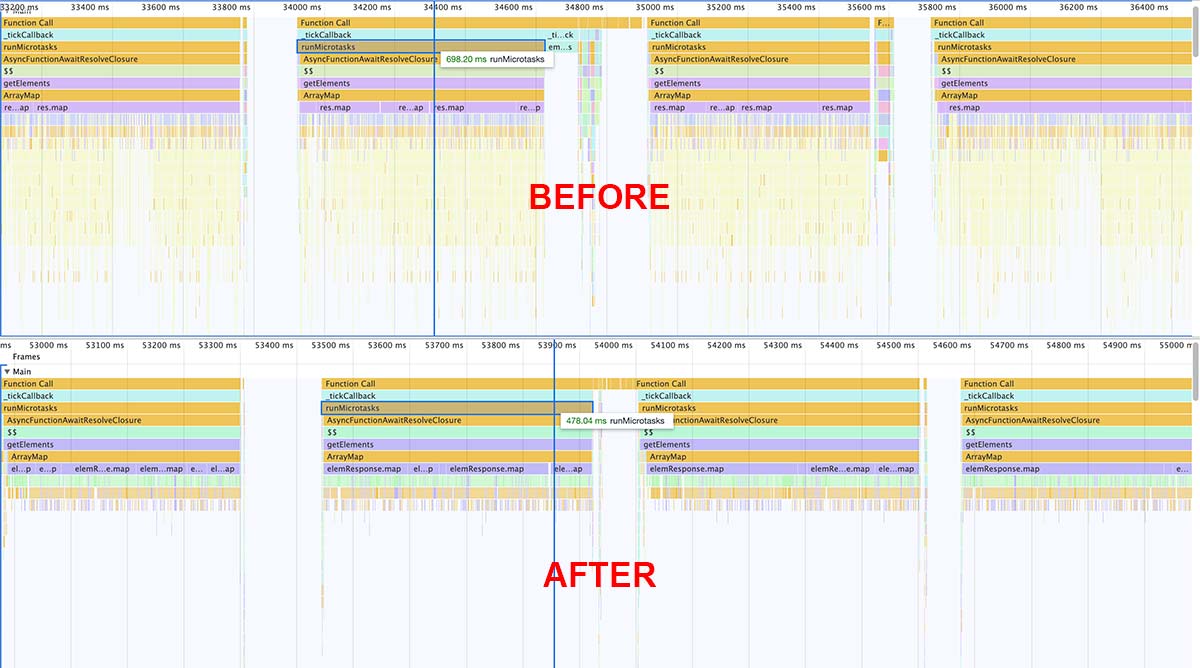
新版本 v6 也將提供許多內部改進,這將加快測試執行速度並降低 CPU 和記憶體使用率。特別是當涉及到擷取元素時,我們能夠減少很多開銷並加快速度

如何更新?
這些改進是免費的,您無需在升級時執行任何操作即可在 v6 中獲得更好的效能。
服務設定
我們對社群建立的各種不同服務和報告器的數量感到非常自豪。所有這些額外的外掛程式都需要在您的 wdio.conf.js 中進行特定的設定,並且我們希望確保所有這些設定都採用標準化的結構。在 WebdriverIO 的 v5 之前,服務和報告器的特定選項可以在 wdio.conf.js 中的任何位置定義,例如 Sauce 服務
// wdio.conf.js
exports.config
// ...
services: ['sauce'],
user: process.env.SAUCE_USERNAME,
key: process.env.SAUCE_ACCESS_KEY,
region: 'us',
sauceConnect: true,
// ...
};
在 v6 中,我們將所有設定移至服務清單中,接近服務實際定義的位置。這將有助於在設定檔中保持清晰的結構,同時保持一組不同的「原生」支援的設定清晰。在 v6 中,上面的範例需要修改為如下所示
// wdio.conf.js
exports.config
// ...
user: process.env.SAUCE_USERNAME,
key: process.env.SAUCE_ACCESS_KEY,
region: 'us', // WebdriverIO Configuration
services: [
['sauce', {
sauceConnect: true, // @wdio/sauce-service configuration
sauceConnectOpts: { // @wdio/sauce-service configuration
// ...
}
}]
],
// ...
};
作為這項工作的一部分,我們還研究了服務選項名稱,並重新命名為更簡短精確的名稱。
如何更新?
檢閱您的 WDIO 設定檔,並找出未由 WebDriver 或 WDIO 選項明確定義的設定。這些設定需要根據上面的範例移至服務清單中。此外,請檢查選項名稱是否已變更,並據此更新。
指令介面變更
過去,我們在單一指令(如 click)中加入了許多額外功能,以達到不同的目的。可以透過將參數套用到指令來使用這些新功能。不幸的是,此類參數的數量已增加,導致許多混亂,並使某些指令不再易於閱讀。如果您曾經使用過 $('#elem').waitForExist(null, null true) 來等待元素不再存在,您就會知道情況變得有多糟。
在 v6 中,我們變更了幾個指令的結構,以允許使用具名參數。這樣程式碼變得更易於閱讀,並在使用 TypeScript 時允許更好的型別強制執行。上面的範例在 v6 中看起來如下所示
$('#elem').waitForExist({ reverse: true })
如何更新?
我們變更了以下指令的結構
-
受影響的
browser方法 -
受影響的元素方法
如果您在專案中使用 TypeScript,它應該會自動告訴您所有需要更新的地方。如果您沒有使用 TypeScript,我們建議您只需在程式碼庫中搜尋每個指令,並據此修改。這應該是一項相當機械化且直接的任務。
新的斷言函式庫
更新到 v6 後,您現在將自動獲得我們新的原生嵌入式斷言函式庫 expect-webdriverio 的存取權。這是一個專為 WebdriverIO 設計的斷言函式庫,靈感來自 Jest 的 expect 套件。它具有以下主要功能,例如
- 等待期望成功
- 詳細的錯誤訊息
- 支援 Mocha、Cucumber、Jest 和 Jasmine
- 適用於 TypeScript 和 JS 自動完成的內建型別
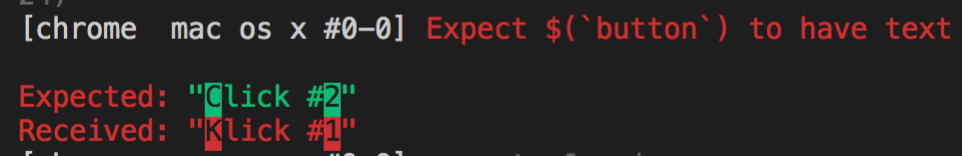
這不僅可以簡化您的 WebdriverIO 框架設定,如果斷言失敗,還能讓您獲得更好的錯誤訊息,例如在檢查元素的能見度時,像這樣
const elem = $('#someElem')
expect(elem).toHaveText('Click #2')
它將會失敗並顯示類似這樣的錯誤訊息

如何更新?
如果您已經使用斷言函式庫(例如 Chai),您可以繼續使用,特別是如果您對使用 expect-webdriverio 不感興趣。但是,您也可以開始使用新的斷言 API 撰寫新的斷言,並維護兩種不同類型的斷言函式庫,直到您決定擺脫另一種。
其他變更
除了上面描述的所有主要更新之外,還有一些值得一提的次要變更
- TypeScript 支援:我們改進了 WebdriverIO 和 WebDriver 的型別定義,以包含更好的描述和更多細節
- WebDriver 預設路徑:我們將預設的 WebDriver 路徑從
/wd/hub變更為/,因為大多數瀏覽器驅動程式現在都預設為此,這應該不會對您產生任何影響 - 但是,如果您在升級後無法連線到 WebDriver 端點,這可能是造成該問題的原因。Appium 使用者注意事項:如果您使用 Appium 的本機或全域安裝,並且透過命令列啟動 Appium,您也應該提供 cli 引數
--base-path /。這將防止 Appium 找不到相符的本機模擬器/模擬器/真實裝置,並開始使用 WebdriverIO 使用的預設path: '/'。
如果您使用@wdio/appium-service,則無需執行任何操作。 - 指令重新命名:我們針對 Chrome WebDriver 會話將指令
launchApp重新命名為launchChromeApp - 規格篩選:規格篩選功能現在預設為啟用,因此如果框架無法在檔案中找到要執行的測試,就不會啟動瀏覽器會話(現在無法停用此功能)
- 新 Hook:我們在測試執行器中新增了一個名為
onWorkerStart的新 hook,它會在我們啟動 worker 程序之前執行 - 修改後的 Hook 簽名:我們修改了 before/after test/hook hook 的簽名,允許您存取框架的原生事件物件 - 請參閱設定檔 文件,並據此更新您的 hook
- Cucumber 更新:我們已更新
@wdio/cucumber-framework介面卡,以使用 Cucumber 的 v6 - 覆寫功能:預設情況下,當使用啟動器時,啟動器將會覆寫功能,而不是合併它們
LTS 支援
隨著 v6 的發布,我們將繼續支援 v5,直到我們決定發布新的主要版本 v7 為止。我們建立了一個回溯移植程序,允許我們無縫地將 v6 的錯誤修正和功能回溯移植到 v5。請注意,由於兩個版本之間的程式碼有所不同,我們無法回溯移植每個功能和錯誤修正。我們可能會要求程式碼貢獻者提供類似的 PR,將該 PR 從 master 分支提交到 v5 分支。
也就是說,我們通常建議盡快更新到最新版本,以確保您可以利用對專案所做的錯誤修正。
