V5 的視覺迴歸測試
我們很高興地宣布,現在我們為 WebdriverIO V5 提供了一個新的視覺迴歸服務,稱為 wdio-image-comparison-service。
我們已更新此服務並重新命名其套件名稱,作為更新的一部分。請在文件中找到關於 WebdriverIO 視覺測試的所有文件。
它可以做什麼?
wdio-image-comparison-service 是一個輕量級的 WebdriverIO 服務,適用於瀏覽器/行動瀏覽器/混合應用程式,用於對螢幕、元素或整頁螢幕執行影像比較。
你可以
- 儲存螢幕/元素/整頁螢幕或與基準線比較
- 在沒有基準線時自動建立基準線
- 在比較期間封鎖自訂區域,甚至自動排除狀態列和/或工具列(僅限行動裝置)
- 增加元素尺寸螢幕截圖
- 使用不同的比較方法
- 以及更多,請參閱此處的選項
此模組現在基於新的 webdriver-image-comparison 模組的功能。這是一個輕量級的模組,可為所有瀏覽器/裝置擷取所需的資料和螢幕截圖。比較功能來自 ResembleJS。如果您想在線上比較影像,可以查看線上工具。
它可以適用於
- 桌面瀏覽器(Chrome / Firefox / Safari / Internet Explorer 11 / Microsoft Edge)
- 行動裝置/平板電腦瀏覽器(透過 Appium 在模擬器/真實裝置上的 Chrome / Safari)
- 透過 Appium 的混合應用程式
有關版本,請查看下方
安裝
使用以下命令在本地安裝此模組,以作為(開發)相依性使用
npm install --save-dev wdio-image-comparison-service
有關如何安裝 WebdriverIO 的說明,請參閱此處。
使用方式
wdio-image-comparison-service 支援 NodeJS 8 或更高版本
組態
wdio-image-comparison-service 是一項服務,因此可以作為一般服務使用。您可以使用以下內容在 wdio.conf.js 檔案中進行設定
const { join } = require('path');
// wdio.conf.js
exports.config = {
// ...
// =====
// Setup
// =====
services: [
['image-comparison',
// The options
{
// Some options, see the docs for more
baselineFolder: join(process.cwd(), './tests/sauceLabsBaseline/'),
formatImageName: '{tag}-{logName}-{width}x{height}',
screenshotPath: join(process.cwd(), '.tmp/'),
savePerInstance: true,
autoSaveBaseline: true,
blockOutStatusBar: true,
blockOutToolBar: true,
// ... more options
}],
],
// ...
};
更多外掛選項請參閱此處。
撰寫測試
wdio-image-comparison-service 與框架無關,這表示您可以將它與 WebdriverIO 支援的所有框架一起使用,例如 Jasmine|Mocha。您可以這樣使用它
describe('Example', () => {
beforeEach(() => {
browser.url('https://webdriverio.dev.org.tw');
});
it('should save some screenshots', () => {
// Save a screen
browser.saveScreen('examplePaged', { /* some options*/ });
// Save an element
browser.saveElement($('#element-id'), 'firstButtonElement', { /* some options*/ });
// Save a full page screens
browser.saveFullPageScreen('fullPage', { /* some options*/ });
});
it('should compare successful with a baseline', () => {
// Check a screen
expect(browser.checkScreen('examplePaged', { /* some options*/ })).toEqual(0);
// Check an element
expect(browser.checkElement($('#element-id'), 'firstButtonElement', { /* some options*/ })).toEqual(0);
// Check a full page screens
expect(browser.checkFullPageScreen('fullPage', { /* some options*/ })).toEqual(0);
});
});
如果您在沒有基準線的情況下第一次執行,check 方法會拒絕 Promise,並顯示以下警告
#####################################################################################
Baseline image not found, save the actual image manually to the baseline.
The image can be found here:
/Users/wswebcreation/Git/wdio-image-comparison-service/.tmp/actual/desktop_chrome/examplePage-chrome-latest-1366x768.png
If you want the module to auto save a non existing image to the baseline you
can provide 'autoSaveBaseline: true' to the options.
#####################################################################################
這表示目前的螢幕截圖會儲存在實際資料夾中,您需要**手動將其複製到基準線**。如果您使用 autoSaveBaseline: true 例項化 wdio-image-comparison-service,影像將會自動儲存到基準線資料夾中。
超棒的新功能
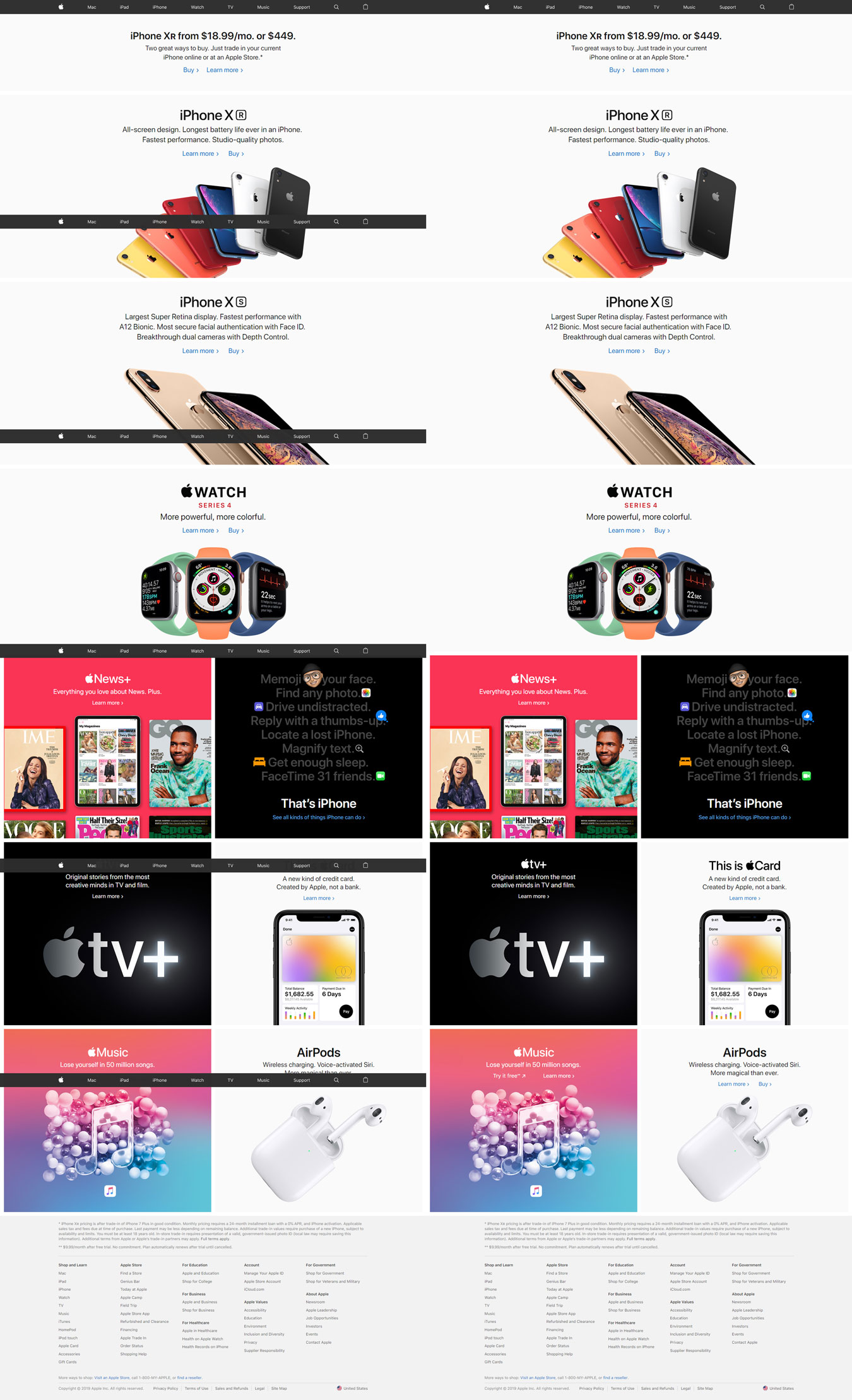
當您建立整頁螢幕截圖時,可能會有一些元素會保留在視窗中,例如黏性標頭或聊天框。這些元素通常會弄亂螢幕截圖,就像您可以在下方影像的左側看到的那樣。
但您現在可以新增在第一次捲動後需要隱藏的元素,這會讓您得到如下方影像右側所示的結果。這可以透過將此屬性新增至您的測試來完成
browser.checkFullPageScreen('fullPage', {
hideAfterFirstScroll: [
$('nav-bar'),
$('chat-box'),
],
});

測試結果輸出
save(Screen/Element/FullPageScreen) 方法將會在方法執行後提供以下資訊
const saveResult = {
// The device pixel ratio of the instance that has run
devicePixelRatio: 1,
// The formatted filename, this depends on the options `formatImageName`
fileName: 'examplePage-chrome-latest-1366x768.png',
// The path where the actual screenshot file can be found
path: '/Users/wswebcreation/Git/wdio-image-comparison-service/.tmp/actual/desktop_chrome',
};
依預設,check(Screen/Element/FullPageScreen) 方法只會提供像 1.23 這樣的不符百分比,但當外掛具有選項 returnAllCompareData: true 時,方法執行後會提供以下資訊
const checkResult = {
// The formatted filename, this depends on the options `formatImageName`
fileName: 'examplePage-chrome-headless-latest-1366x768.png',
folders: {
// The actual folder and the file name
actual: '/Users/wswebcreation/Git/wdio-image-comparison-service/.tmp/actual/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png',
// The baseline folder and the file name
baseline: '/Users/wswebcreation/Git/wdio-image-comparison-service/localBaseline/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png',
// This following folder is optional and only if there is a mismatch
// The folder that holds the diffs and the file name
diff: '/Users/wswebcreation/Git/wdio-image-comparison-service/.tmp/diff/desktop_chrome/examplePage-chrome-headless-latest-1366x768.png',
},
// The mismatch percentage
misMatchPercentage: 2.34
};
支援
如果您需要支援,可以在社群 Discord 伺服器中尋求協助。
祝您測試愉快!
Grtz,
藍色傢伙
