QUnit 服務
用於執行基於瀏覽器的 QUnit 測試並將其動態轉換為 wdio 測試套件的 WebdriverIO (wdio) 服務。
取代 Karma
QUnit 服務 是使用 Karma JS 來執行其 QUnit 測試(karma-qunit、karma-ui5 或任何其他 Karma 和 QUnit 的組合)的人的直接取代方案。Karma 已過時,人們應該轉向現代的替代方案!
如果您希望保持 QUnit 測試的原樣,而無需重寫或重構,則 QUnit 服務 是您所需要的一切。它會在瀏覽器中執行您的 QUnit HTML 檔案,並以 wdio 格式擷取所有結果。
因此,開發人員可以將 QUnit 服務 與 wdio 生態系統中提供的所有其他內容一起使用。
想在影片中錄製測試執行嗎?或許拍攝螢幕截圖或將其儲存為PDF?檢查程式碼涵蓋範圍?將測試結果儲存為 JUnit 格式?放手去做,QUnit 服務 不會阻礙您。
安裝
在設定 WebdriverIO 後,在您的 package.json 檔案中將 wdio-qunit-service 安裝為 devDependency。
npm install wdio-qunit-service --save-dev
如果您尚未設定 WebdriverIO,請查看官方文件。
設定
為了使用 QUnit 服務,您只需要將其加入到 wdio.conf.js 檔案中的 services 清單即可。wdio 文件包含所有與設定檔相關的資訊
// wdio.conf.js
export const config = {
// ...
services: ["qunit"],
// ...
};
使用方式
請確保 Web 伺服器在執行測試之前已啟動並執行。wdio 不會啟動 Web 伺服器。
使用 .spec 或 .test 檔案
在您的 WebdriverIO 測試中,您需要導覽至 QUnit HTML 測試頁面,然後呼叫 browser.getQUnitResults()。
describe("QUnit test page", () => {
it("should pass QUnit tests", async () => {
await browser.url("http://localhost:8080/test/unit/unitTests.qunit.html");
await browser.getQUnitResults();
});
});
建議每個 QUnit HTML 測試頁面使用一個 WebdriverIO 測試檔案。這可確保測試會平行且完全隔離地執行。
僅設定,沒有 .spec 或 .test 檔案
如果您不想建立 spec/test 檔案,您可以將 QUnit HTML 檔案清單傳遞給設定,並自動產生測試。
// wdio.conf.js
export const config = {
// ...
baseUrl: 'http://localhost:8080',
services: [
['qunit', {
paths: [
'unit-tests.html',
'integration-tests.html',
'test/qunit.html'
]
}],
// ...
};
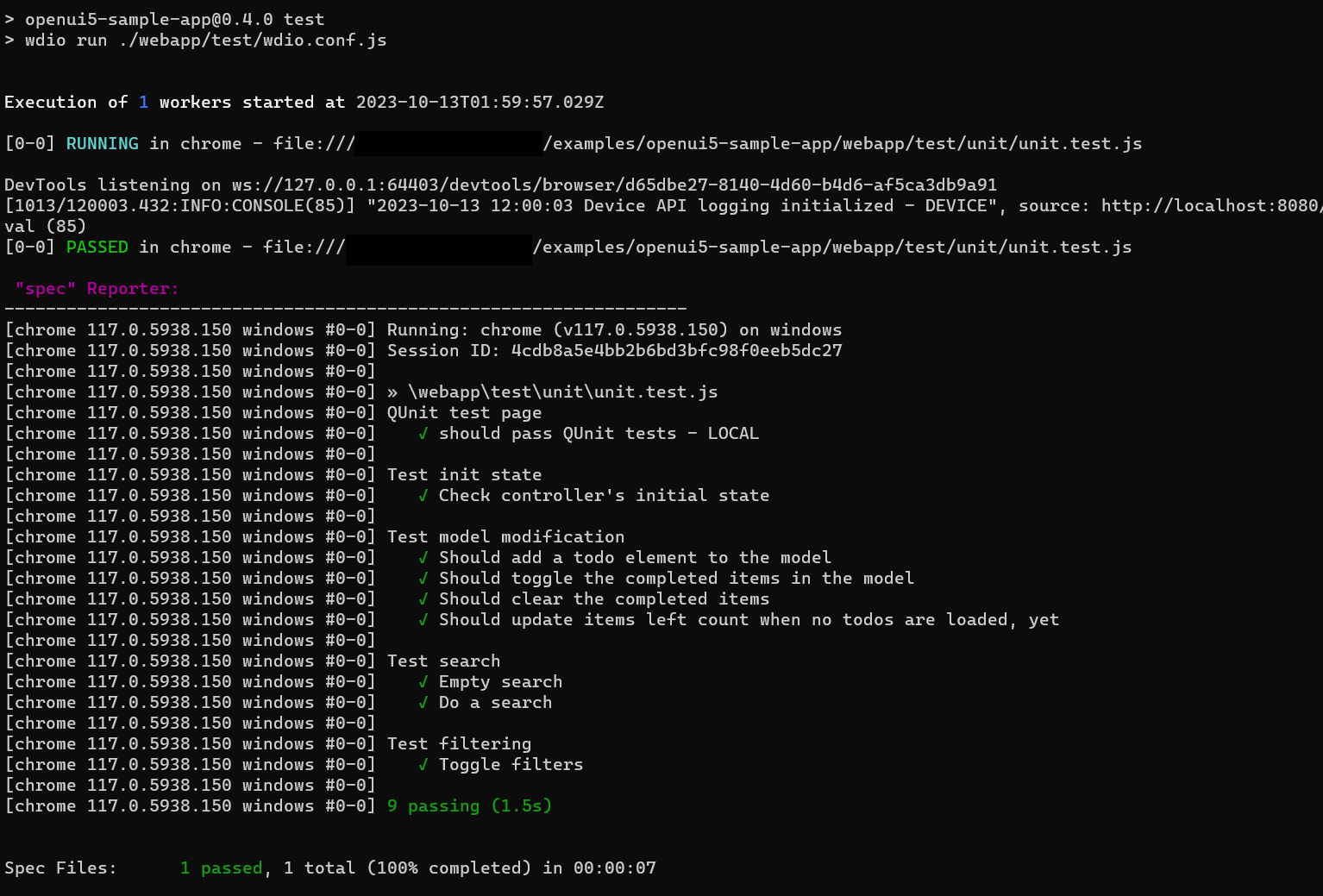
測試結果
測試結果可能如下所示: 
範例
查看範例資料夾,了解使用 javascript、typescript 等的範例。
在 SAP Fiori / UI5 應用程式中使用
使用著名的openui5-sample-app的簡單範例
-
建立設定檔:wdio.conf.js
-
告訴
wdio在哪裡可以找到 QUnit 測試檔案 -
- 將 QUnit 檔案包含到服務設定中
-
- 或
-
Web 伺服器必須在執行測試之前啟動並執行
-
執行它 $
wdio run ./webapp/test/wdio.conf.js
作者
Mauricio Lauffer
授權
此專案的授權為 MIT 授權 - 詳細資訊請參閱 LICENSE 檔案。

