ocrClickOnText
根據提供的文字點擊元素。此指令將搜尋提供的文字,並嘗試根據 Fuse.js 的模糊邏輯尋找匹配項。這表示,如果您提供的選取器有錯字,或者找到的文字可能不是 100% 匹配,它仍然會嘗試回傳元素。請參閱下方的記錄。
用法
await browser.ocrClickOnText({ text: "Start3d" });
輸出
記錄
# Still finding a match even though we searched for "Start3d" and the found text was "Started"
[0-0] 2024-05-25T05:05:20.096Z INFO webdriver: COMMAND ocrClickOnText(<object>)
......................
[0-0] 2024-05-25T05:05:21.022Z INFO @wdio/ocr-service:ocrGetElementPositionByText: Multiple matches were found based on the word "Start3d". The match "Started" with score "85.71%" will be used.
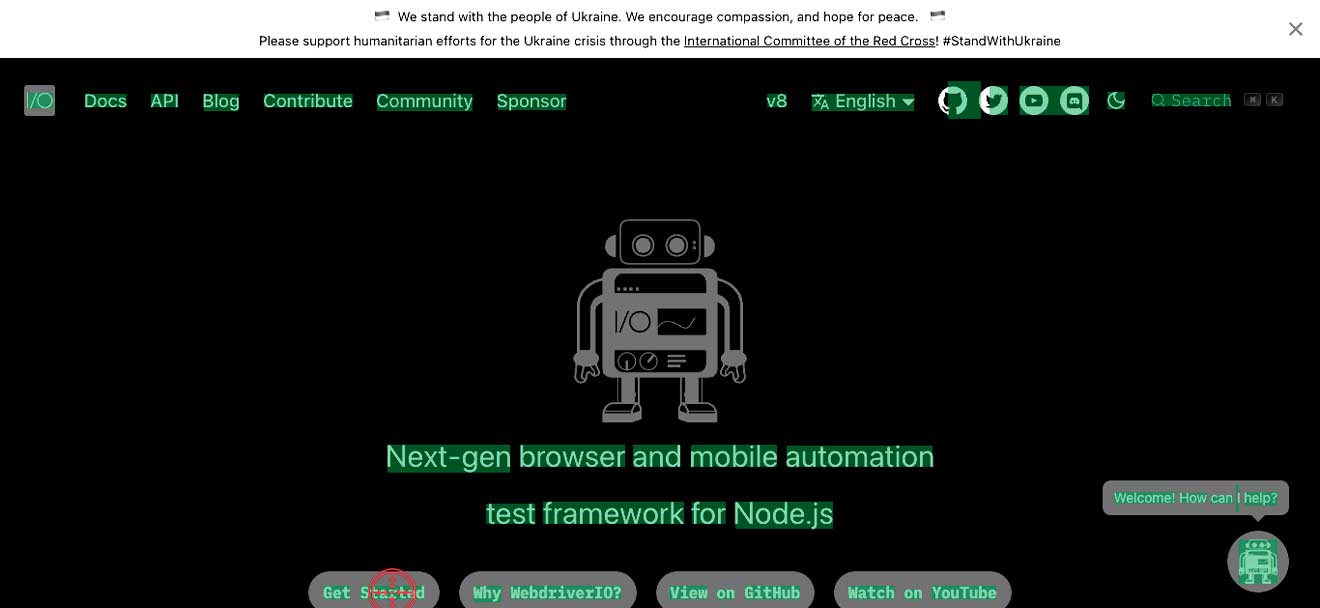
圖片
您會在(預設)imagesFolder 中找到一張圖片,其中有一個目標,向您顯示模組點擊的位置。

選項
text
- 類型:
string - 強制: 是
您想要搜尋並點擊的文字。
範例
await browser.ocrClickOnText({ text: "WebdriverIO" });
clickDuration
- 類型:
number - 強制: 否
- 預設值:
500毫秒
這是點擊的持續時間。如果您想,您也可以透過增加時間來建立「長按」。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
clickDuration: 3000, // This is 3 seconds
});
contrast
- 類型:
number - 強制: 否
- 預設值:
0.25
對比度越高,影像越暗,反之亦然。這有助於在影像中找到文字。它接受 -1 到 1 之間的值。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
contrast: 0.5,
});
haystack
- 類型:
number - 強制:
WebdriverIO.Element | ChainablePromiseElement | Rectangle
這是螢幕中 OCR 需要尋找文字的搜尋區域。這可以是包含 x、y、width 和 height 的元素或矩形
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
haystack: $("elementSelector"),
});
// OR
await browser.ocrClickOnText({
text: "WebdriverIO",
haystack: await $("elementSelector"),
});
// OR
await browser.ocrClickOnText({
text: "WebdriverIO",
haystack: {
x: 10,
y: 50,
width: 300,
height: 75,
},
});
language
- 類型:
string - 強制: 否
- 預設值:
eng
Tesseract 將識別的語言。您可以在這裡找到更多資訊,而支援的語言可以在這裡找到。
範例
import { SUPPORTED_OCR_LANGUAGES } from "@wdio/ocr-service";
await browser.ocrClickOnText({
text: "WebdriverIO",
// Use Dutch as a language
language: SUPPORTED_OCR_LANGUAGES.DUTCH,
});
relativePosition
- 類型:
object - 強制: 否
您可以點擊螢幕上相對於匹配元素的位置。這可以根據相對於匹配元素的 above、right、below 或 left 的相對像素來完成
允許以下組合
- 單一屬性
above+left或above+rightbelow+left或below+right
不允許以下組合
above加belowleft加right
relativePosition.above
- 類型:
number - 強制: 否
點擊匹配元素 above x 像素的位置。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
relativePosition: {
above: 100,
},
});
relativePosition.right
- 類型:
number - 強制: 否
點擊匹配元素 right x 像素的位置。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
relativePosition: {
right: 100,
},
});
relativePosition.below
- 類型:
number - 強制: 否
點擊匹配元素 below x 像素的位置。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
relativePosition: {
below: 100,
},
});
relativePosition.left
- 類型:
number - 強制: 否
點擊匹配元素 left x 像素的位置。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
relativePosition: {
left: 100,
},
});
fuzzyFindOptions
您可以使用以下選項變更模糊邏輯來尋找文字。這可能有助於找到更好的匹配
fuzzyFindOptions.distance
- 類型:
number - 強制: 否
- 預設值 100
決定匹配項與模糊位置(由 location 指定)的距離必須有多近。一個距離模糊位置 x 個字元的精確字母匹配項將被視為完全不匹配。距離為 0 表示匹配項必須位於指定的確切位置。距離為 1000 表示完美的匹配項必須在離該位置 800 個字元以內,才能使用 0.8 的閾值找到。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
distance: 20,
},
});
fuzzyFindOptions.location
- 類型:
number - 強制: 否
- 預設值 0
決定預期在文字中找到樣式的大概位置。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
location: 20,
},
});
fuzzyFindOptions.threshold
- 類型:
number - 強制: 否
- 預設值 0.6
匹配演算法在何時放棄。閾值為 0 表示需要完全匹配(字母和位置),閾值為 1.0 表示匹配任何內容。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
threshold: 0.8,
},
});
fuzzyFindOptions.isCaseSensitive
- 類型:
boolean - 強制: 否
- 預設值: false
搜尋是否應區分大小寫。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
isCaseSensitive: true,
},
});
fuzzyFindOptions.minMatchCharLength
- 類型:
number - 強制: 否
- 預設值 2
只會傳回長度超過此值的匹配項。(例如,如果您想忽略結果中的單字元匹配項,請將其設為 2)
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
minMatchCharLength: 5,
},
});
fuzzyFindOptions.findAllMatches
- 類型:
number - 強制: 否
- 預設值: false
當 true 時,即使在字串中已找到完全匹配的項目,匹配函數仍會繼續搜尋模式直到結尾。
範例
await browser.ocrClickOnText({
text: "WebdriverIO",
fuzzyFindOptions: {
findAllMatches: 100,
},
});
