Jenkins
WebdriverIO 提供與 CI 系統(如 Jenkins)的緊密整合。透過 junit 報告器,您可以輕鬆偵錯測試並追蹤測試結果。整合非常簡單。
- 安裝
junit測試報告器:$ npm install @wdio/junit-reporter --save-dev) - 更新您的設定,將 XUnit 結果儲存在 Jenkins 可以找到的位置(並指定
junit報告器)
// wdio.conf.js
module.exports = {
// ...
reporters: [
'dot',
['junit', {
outputDir: './'
}]
],
// ...
}
您可以自行選擇要使用哪個框架。報告將會類似。在本教學中,我們將使用 Jasmine。
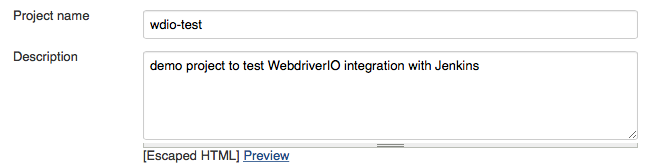
在您撰寫一些測試後,您可以設定新的 Jenkins 工作。給它一個名稱和描述

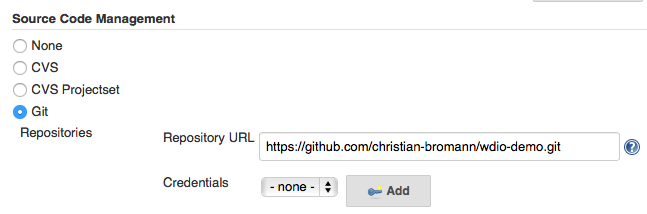
然後確保它總是抓取您儲存庫的最新版本

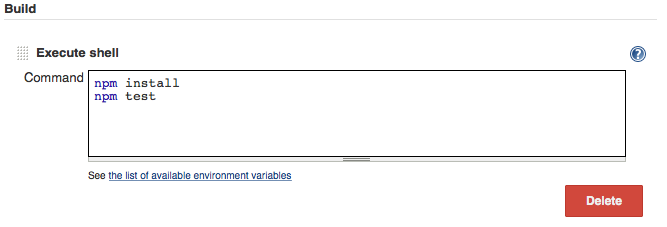
現在是重要部分:建立一個 build 步驟來執行 shell 命令。build 步驟需要建置您的專案。由於此演示專案僅測試外部應用程式,因此您不需要建置任何東西。只需安裝節點相依性並執行命令 npm test(它是 node_modules/.bin/wdio test/wdio.conf.js 的別名)。
如果您已安裝像 AnsiColor 這樣的插件,但記錄仍然沒有顏色,請使用環境變數 FORCE_COLOR=1 執行測試(例如,FORCE_COLOR=1 npm test)。

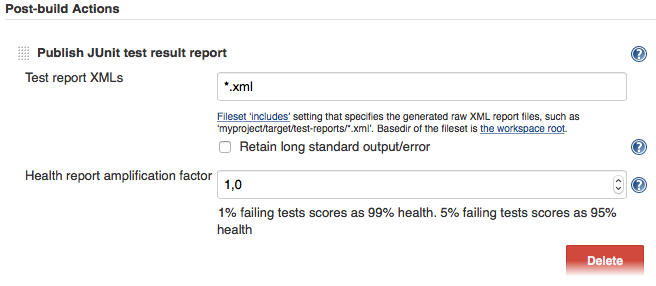
測試完成後,您會希望 Jenkins 追蹤您的 XUnit 報告。要做到這一點,您必須新增一個名為「發布 JUnit 測試結果報告」的建置後動作。
您也可以安裝外部 XUnit 插件來追蹤您的報告。JUnit 插件隨附於基本的 Jenkins 安裝,目前足夠使用。
根據設定檔,XUnit 報告將儲存在專案的根目錄中。這些報告是 XML 檔案。因此,為了追蹤報告,您需要做的就是將 Jenkins 指向您根目錄中的所有 XML 檔案

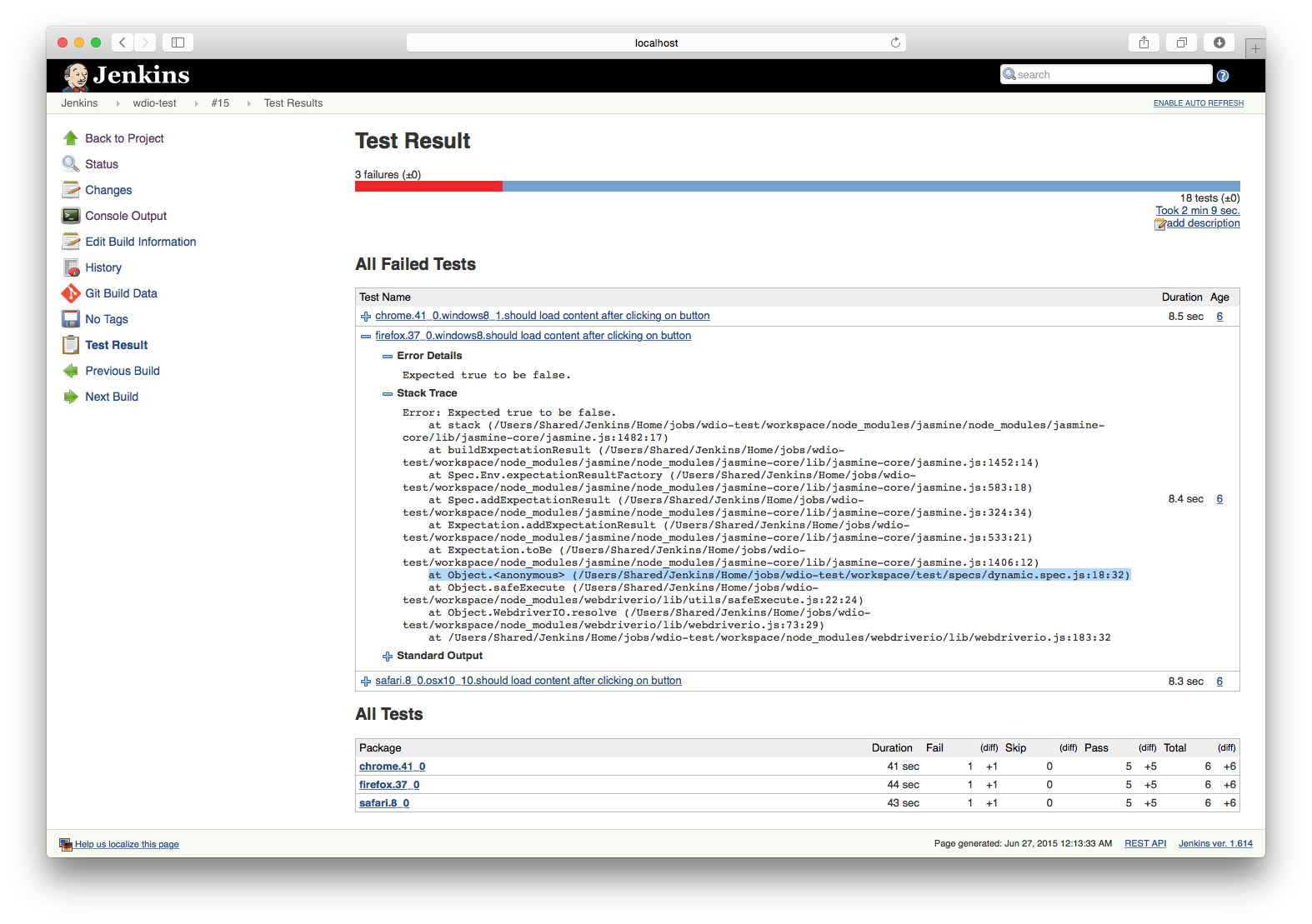
就是這樣!您現在已設定 Jenkins 來執行您的 WebdriverIO 工作。您的工作現在將提供詳細的測試結果,包括歷史圖表、失敗工作的堆疊追蹤資訊,以及每個測試中使用的命令列表和 payload。